
Framework bootstrap là một trong những framework được sử dụng nhiều trên các website. Nhưng tuy nhiên khi lập trình viên sử dụng nó và đặc biệt là người mới bắt đầu cũng như mới làm quen với framework này sẽ gặp không ít khó khăn và bỡ ngỡ bởi cách viết của bootstrap hoàn toàn khác một chút xíu. Chính vì điều đó hôm nay Thịnh chia sẻ cho các bạn một chút xíu trong cách chia cột của framework bootstrap này.
Tải về Framework Bootstrap
Điều đầu tiên là bạn cần phải tải về bộ framework bootstrap này về tại địa chỉ: http://getbootstrap.com/getting-started/ với 3 tùy chọn như hình sau.

Như hình thì bạn có 3 sự lựa chọn download framework bootstrap.
- Download Bootstrap.
- Download source.
- Download Sass.
Download Bootstrap là bộ framework do Twitter định nghĩa sẵn gồm các thẻ, số cột là 12 cột và mọi thứ khác. Cái này thì không có thông số để bạn có thể sử dụng tính năng Custom của Bootstrap được. Sau khi tải bạn chỉ việc giải nén copy file js, css, font vào đúng thư mục của themes mà bạn muốn làm theo đúng quy tắc của thiết kế themes.
Download Source là bộ framework đi kèm với tài liệu đầy đủ cũng như file bower.json để phục vụ việc tùy chỉnh Custom của Bootstrap tại địa chỉ: http://getbootstrap.com/customize/. Cái này thì Thịnh hay sử dụng. Không chỉ tùy biến tốt mà nó còn giúp chúng ta có thể tùy chỉnh số cột từ 12 cột theo mặc định lên 24 cột hay tùy theo nhưng miễn là số chẵn không phải là số lẻ. Bạn cũng cần có chút kiến thức về kiến trúc dạng lưới của giao diện tức là grid.
Download Sass là bộ framework dành cho việc là website dịch vụ. Website dịch vụ nghĩa là bạn quản trị trên một web cho phép người dùng có thể tạo thêm nhiều website khác chỉ bằng vài cú click mà không phải code gì nhiều mà chỉ việc click chọn và dùng luôn website.
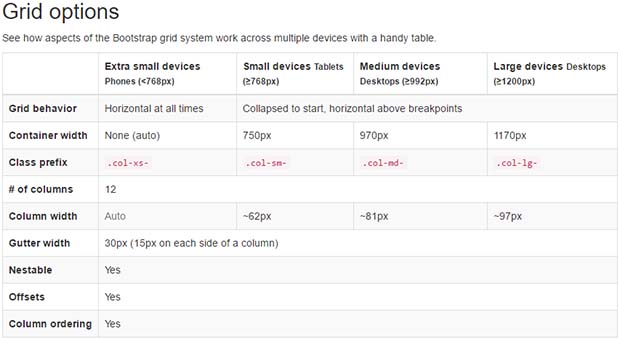
Tuy nhiên thì framework này vẫn áp dụng chuẩn dung cho đó là grid (dạng lưới) theo một cấu trúc nhất định.

Nếu các thiết bị có kích thước màn hình trên 1200 px trở lên thì sẽ sử dụng cấu trúc class col-lg-, đối với thiết bị có mà hình dưới 1200 px nhưng trên 992 px thì sẽ sử dụng class col-md-, đối với thiết bị có mành ình từ 992 px trở xuống tới 768 px sử dụng class col-sm-, còn các thiết bị dưới 768 px thì sử dụng class col-xs-.
Như vậy là chúng ta đã thấy rõ vấn đềcách chia cột để css tự xác định làm cho website của bạn thân thiện với màn hình của thiết bị. Khi ở mỗi kích thước màn hình nhất định nó sẽ hiểu sẽ sử dụng class nào (cái này do trình duyệt).
Cách chia cột và nhận biết số cột.
Với các class dạng col thì nó sẽ tính theo % để phù hợp với màn hình thiết bị. Tuy nhiên với màn hình quá cỡ như mình đang dùng màn hình có tỉ lệ 1920 x 1080 thì sẽ cần phải căn website ở giữa mà không cho phép nó full toàn site tức là chiều rộng không full hết vì nếu có full hết thì khi đó website sẽ xấu. Khi bạn chia website thành 12 cột thì bạn cần thiết lập custom của bootstrap thành 12 cột. Nếu bản thiết kế là 24 thì bạn cũng cần thiết lập lại thành 24 cột và lúc này thay vì col-md-12 là kịch kim thì bạn sẽ được nâng lên là col-md-24 mới là max của 24 cột.
Nếu website mà bạn chia cột 24 cột thì thường các thẻ sẽ có con số sẽ là col-md-24, col-sm-24, col-xs-24 để tương thích với số cột mà không bị phá vỡ theo tiêu chuẩn. Nếu website 12 cột thì nó sẽ là col-md-12, col-sm-12, col-xs-12.
Để biết website nào sử dụng thì bạn chỉ cần mở file bootstra.css bằng cách ctrl + U để mở ra tab source và tìm tới file đó và mở sang tab mới. Lúc đó bạn tìm từ khóa .col-md-{số cần search} là bạn biết được website có bao nhiêu cột.
Kết luận
Theo cách viết của framework bootstrap thì bạn không nên sửa vào các file của framework để sau này có thể cập nhật framework này mà không ảnh hưởng tới toàn website. Có chi thay đổi thì bạn nên viết vào file style.css của riêng website vì mức độ ưu tiên thì nó sẽ chọn file style.css trước so với bootstrap.css.
Xem thêm
- Kích thước chuẩn khi làm giao diện tùy biến responsive cho website
- Cách kiểm tra giao diện mobile và responsive ngay trên trình duyệt máy tính

