
Khi bạn thiết kế web thì thường sử dụng themes default mặc định của mã nguồn và quên đi rằng trong themes mặc định đó có nhiều cái dư thừa mà bạn không biết cũng như không cần thiết. Một trong số đó là tính năng tùy chọn giao diện Responsive, Desktop, Mobile.
Ở bài này thinhweb hướng dẫn bạn xóa bỏ tận gốc tùy chọn Desktop và Mobile. Tại sao lại như vậy? Đơn giản dễ hiểu đó là khi bạn thiết kế website đó ở dạng Responsive thì tùy chọn Desktop và Mobile không cần thiết và dư thừa cũng như cần giảm dung lượng mã nguồn xuống chút xíu. Còn nếu bạn muốn sử dụng thì cứ để nguyên. Theo mình khi sử dụng mã nguồn mở NukeViet mà bạn thiết kế giao diện responsive thì nên bỏ 2 giao diện kia đi không sử dụng chúng nữa.
Để xóa bỏ được thì bạn làm theo hướng dẫn dưới đây nhé:
- Bước đầu tiên là bạn cần đăng nhập vào quản trị mã nguồn dạng như: http://domain.com/admin.
- Sau khi đã vào được rồi bạn tìm tới phần “Cấu hình” trên menu ngang và chọn “Cấu hình site”.
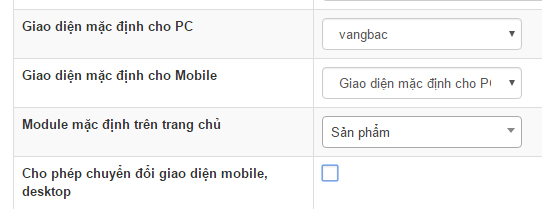
- Tại đây bạn tiếp tục thự hiện các tùy chọn như hình sau

- Giao diện mặc định cho PC: là giao diện mà bạn thiết kế (giao diện responsive).
- Giao diện mặc định cho Mobile: bạn chọn là “giao diện mặc định cho PC” để nó nhận bộ code themes responsive trên mobile.
- Cho phép chuyển đổi giao diện mobile, desktop bạn bỏ tích chọn
- Sau đó thì ban lưu kết quả.
- Tiếp đến bạn mở file theme.php của themes mà bạn thiết kế. Nếu bạn copy theme.php của themes default sang thì bạn cần thay thế dòng sau
- Tìm
if ($global_config['current_theme_type'] == 'r') { $html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/bootstrap.min.css' ); $html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/style.css' ); $html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/style.responsive.css' ); } else { $html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/bootstrap.non-responsive.css' ); $html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/style.css' ); $html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/style.non-responsive.css' ); } - Thay bằng
$html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/bootstrap.min.css' ); $html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/style.css' ); $html_links[] = array( 'rel' => 'StyleSheet', 'href' => NV_BASE_SITEURL . 'themes/' . $global_config['module_theme'] . '/css/style.responsive.css' );
- Tìm
- Tiếp theo bạn mở file footer_extended.tpl và tìm đoạn sau và xóa nó đi
<!-- BEGIN: theme_type --> <div class="theme-change"> <!-- BEGIN: loop --> <!-- BEGIN: other --><a href="{STHEME_TYPE}" title="{STHEME_INFO}"><em class="fa fa-{STHEME_ICON} fa-lg"></em></a><!-- END: other --><!-- BEGIN: current --><span title="{LANG.theme_type_select}: {STHEME_TITLE}"><em class="fa fa-{STHEME_ICON} fa-lg"></em></span><!-- END: current --> <!-- END: loop --> </div> <!-- END: theme_type -->
Đơn giản vậy thôi. Sau khi bạn lưu lại thì lúc này nó sẽ không nhận diện ra giao diện desktop và mobile nữa trên tất cả các thiết bị và cũng không có nút tùy chọn giao diện trên giao diện website



trong Giao diện mặc định cho PC sao không tháy tên theme của mình mà chỉ có theme default.
vậy làm sao chọn được theme của mnhf vậy pro ?
Do là bạn viết sai cấu trúc thì nó ko nhận với lại thiếu file theme.php và config.ini của theme là nó không hiện. Hơn nũa là bạn không kích hoạt thiết lập thì nó sẽ không hiển thị ở trang cấu hình chung