Ở bài trước mình đã viết hướng dẫn các bạn kích hoạt tính năng chat messenger cho fanpage thì ở bài này mình tiếp tục hướng dẫn các bạn tích hợp chat messenger của fanpage cho website của bạn làm chatbox tăng độ tương tác.
Xem thêm: Hướng dẫn kích hoạt tính năng tin nhắn trên fanpage
Sau khi bạn kích hoạt tin nhắn trên trang fanpage thì bạn làm công việc tiếp theo là kích hoạt chế độ “Nền tảng messenger” thì mới có thể sử dụng được chatbox trên website tích hợp. Nhưng nếu như bạn đã kích hoạt rồi thì bạn chỉ việc kích hoạt luôn nền tảng messenger.
- Sau khi bạn đã kích hoạt chế độ tin nhắn trên bạn quay sang tab bên trái bạn sẽ thấy danh sách các tính năng thì bạn kích chọn “Nền tảng Messenger”.

- Tiếp đến bạn thêm tiên miền vào phần nền tảng messenger. Lưu ý: bạn thêm tên miền thì tên miền của bạ phải kích hoạt SSL tức là https thay vì http như bình thường. Để sử dụng ssl thì bạn mua chứng chỉ số ssl và cài vào vps, hosting của website.

- Tiếp theo bạn kéo xuống dưới và thiết lập “Plugin chat với khách hàng”.
- Tại đây bạn bấm nút “Thiết lập” nó sẽ hiển thị cửa sổ popup. Bạn bấm nút “Tiếp”.

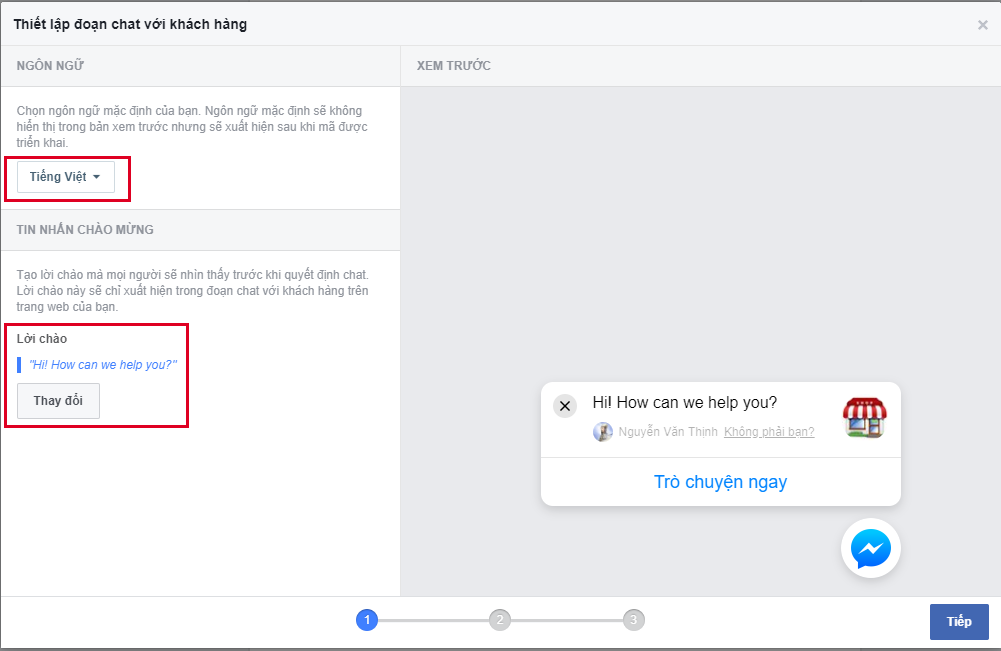
- Tiếp đến bạn chọn ngôn ngữ tiếng việt và đổi lại lời chào cho phù hợp rồi bấm nút “Tiếp”.

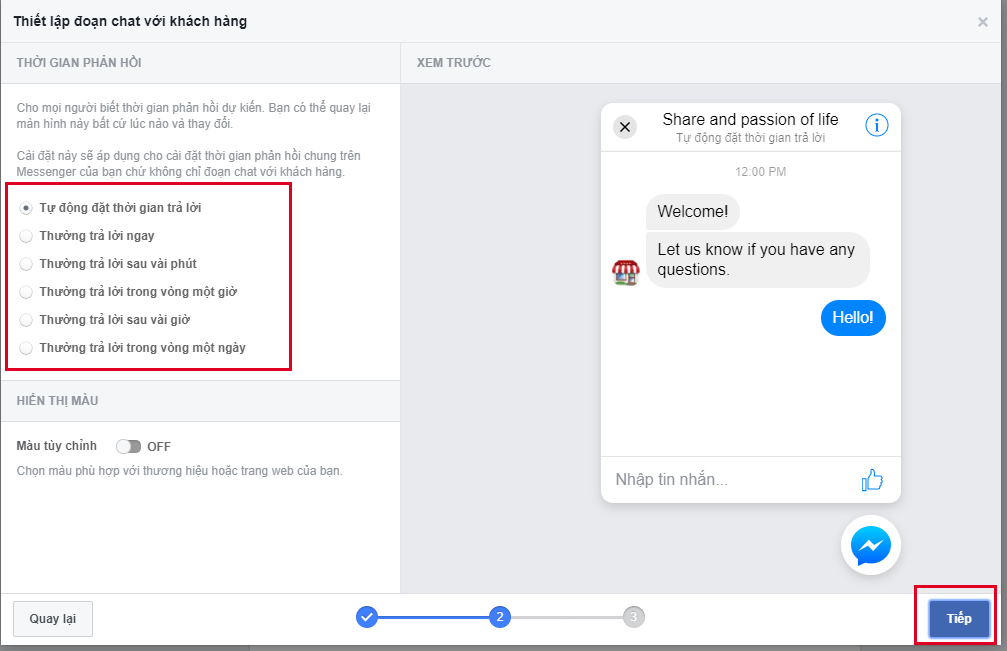
- Tiếp theo bạn chọn chế độ thời gian phản hồi rồi bấm nút “Tiếp”.
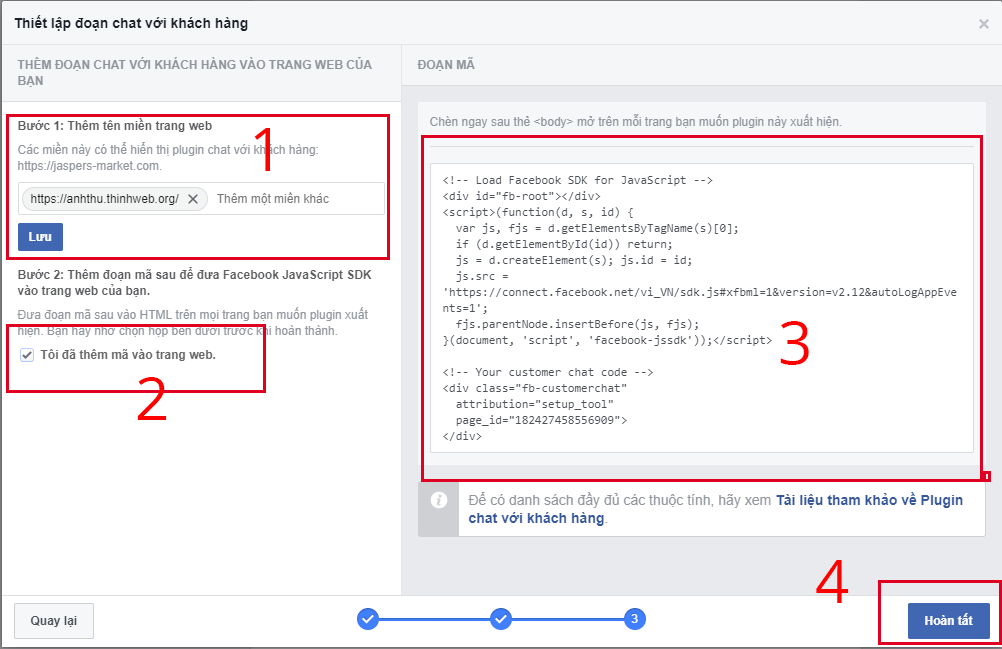
- Tiếp theo nó hiển thị danh sách tên miền mà bạn đã thêm, tại đây bạn có thể thay đổi lại hoặc thêm mới trong phần số 1. Tiếp bạn chọn tích “Tôi đã thêm mã vào trang web” ở ô số 2 để nút hoàn tất hiển thị. Ở ô số 3 là mã code và bạm bấm vào nó tự động copy cho bạn. Bạn sẽ paste vào bộ gõ văn bản và lấy ID của fanpage trong đoạn code đó.


Ví dụ như hình mình có đoạn code.<!-- Load Facebook SDK for JavaScript --> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.12&autoLogAppEvents=1'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <!-- Your customer chat code --> <div class="fb-customerchat" attribution="setup_tool" page_id="182427458556909"> </div>
Bạn copy ID của fanpage đó và cho vào block chat_messenger trong mã nguồn là được.Trong đoạn code trên bạn sẽ có page_id = “182427458556909” thì số 182427458556909 là id của fanpage của bạn.
- Tiếp đến bạn bấm nút “Hòa tất” ở ô số 4 ở hình trên.
Sau khi hoàn thành nó sẽ hiển thị như hình sau

Lưu ý: website của bạn phải kích hoạt chứng chỉ số ssl (đường dẫn site https) thì chatbox mới hoạt động. Đó là yêu cầu quy định của Facebook đưa ra.
Chúc các bạn thành công!







Anh oi e dang tim hieu de tich hop mensenger chat tren wedsite dang chay localhost co duoc khong
trên localhost ko dc nhé, vì messenger nó xác định domain online
Mình copy đoạn này rồi cho vào mục nào của WordPress nhỉ
Bạn copy mã của fb rồi nhúng vào cuối file footer.php trước thẻ đóng của theme bạn đang xài là được