Như các bạn đã biết thì hiện nay đối vớ module news của website sử dụng NukeViet sẽ không hiện tất cả các tính năng mà bạn thêm vào trong admin. Chính vì vậy bạn cần phải thực hiện viết một đoạn mã để hiển thị icon chuyên mục ra ngoài site cũng như loại bỏ thành phần css icon có sẵn trong NukeViet.
![]()
Như ở bài trước thì Thịnh chia sẻ với các bạn cách sử dụng font-awesome làm icon trong menu thì bài này là sử dụng hình ảnh làm icon chuyên mục của module news. Lưu ý là không liên quan tới module menu nhé, mà chỉ trong module news mà thôi.
Cách làm cũng khá đơn giản và bạn làm theo các bước dưới đây là được.
Sau đây là các bước thực hiện:
- Đầu tiên bạn cần đăng nhập admin sau đó tới module news hoặc ảo của news.
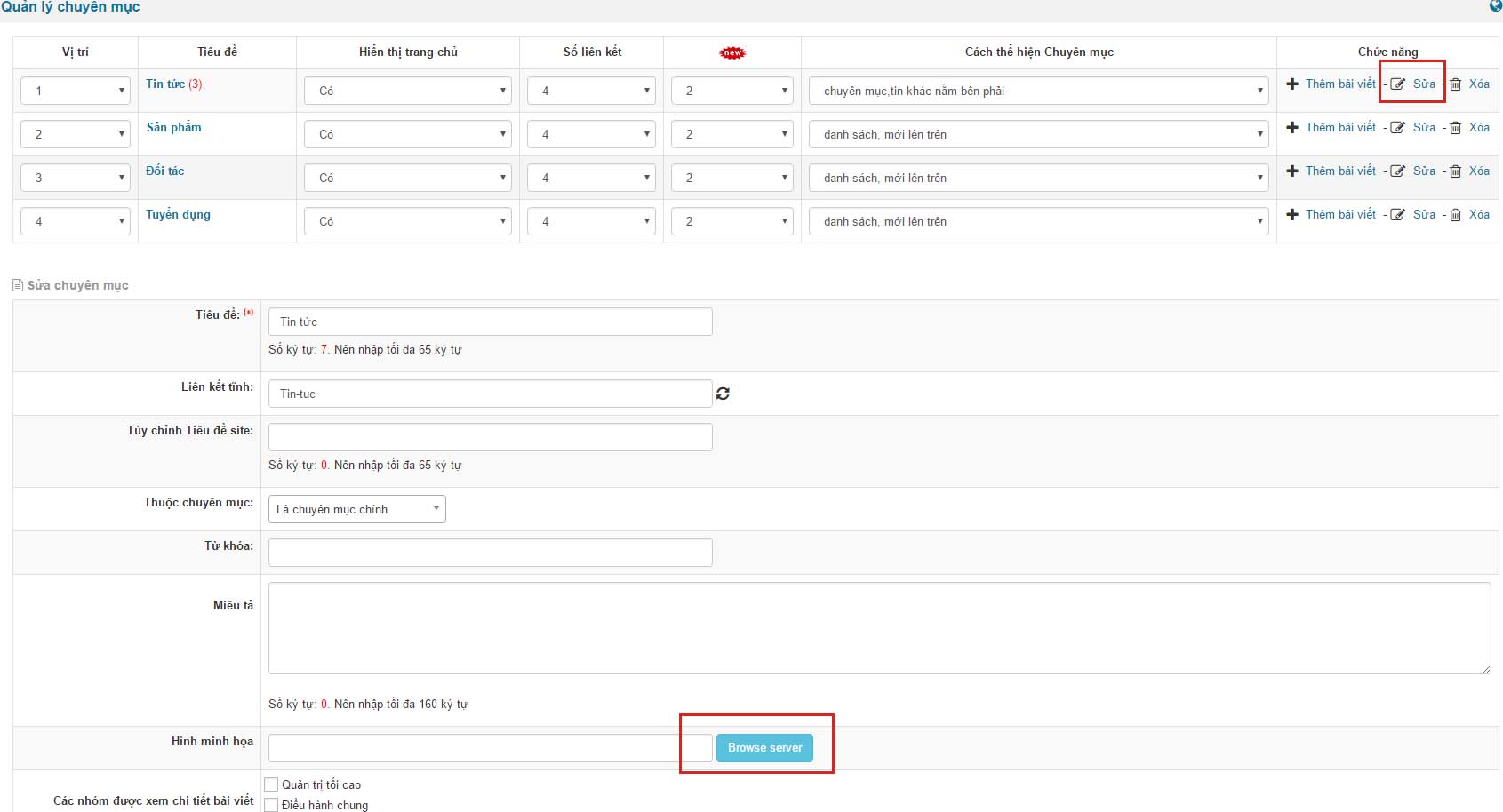
- Tiếp theo vào phần quản lý chuyên mục. Tại đây bạn edit một chuyên mục và bạn sẽ thấy phần “Hình minh họa” như hình sau

- Tại phần “Hình minh họa” bạn tiến hành bấm nút “Browse server” để chọn hình ảnh làm icon và lưu lại.
- Nếu cần thiết bị bạn bạn copy file theme.php trong module sang vị trí “themes/{Tên theme bạn đang sử dụng}/modules/news/”. Cách này giải quyết vấn đề khi bạn chỉnh sửa file theme.php cũng không ảnh hưởng việc sau này bạn nâng cấp module. Vì nguyên tắc là nó sẽ tìm file theme.php của module trong themes trước rồi mới tới file theme.php trong thư mục gốc của module hệ thống.
- Còn nếu như bạn không copy thì sửa file theme.php của module news luôn cũng không sao. Bạn mở nó lên bằng công cụ lập trình php mà bạn dùng.
- Tiếp theo bạn tìm đến dòng số 394 thuộc function viewsubcat_main.
$xtpl->assign('CAT', $array_row_i); - Thêm vào sau nó đoạn mã sau
if(!empty($array_row_i['image'])){ $xtpl->parse('main.listcat.category'); } - Quay lại dòng 394 với đoạn mã ở bước 6, bạn thêm lên trên nó đoạn mã sau
if(!empty($array_row_i['image'])){ $array_row_i['image'] = NV_BASE_SITEURL . NV_UPLOADS_DIR . '/' . $module_name . '/' . $array_row_i['image']; } - Sau khi xong các đoạn trên bạn tiến hành sửa file html bằng cách vào thư mục news của module news theo đường dẫn sau “themes\default\modules\news”. Đây là mình dùng theme default, nếu bạn dùng themes khác thì làm tương tự nhưng đường dẫn sẽ là “”themes\{tên theme đang xài}\modules\news”.
- Bạn mở file “viewcat_main_left.tpl” bằng phần mềm soạn code, bạn nếu bạn thiết lập là main-right thì bạn mở file viewcat_main_right.tpl và tìm đoạn mã
<li> <h4><a title="{CAT.title}" href="{CAT.link}"><span>{CAT.title}</span></a></h4> </li>Thay nó bằng đoạn mã sau:
<li><h4><!-- BEGIN: category --><img src="{CAT.image}"><!-- END: category --><a title="{CAT.title}" href="{CAT.link}"><span>{CAT.title}</span></a></h4></li> - Tiếp đến bạn xóa class css “sub-list-icon” trong file để nó không hiển thị icon bằng css hoặc bạn vào file style.css của themes tìm và xoá đoạn mã sau
.sub-list-icon > li:first-child > *:before, .cat-icon:before{ content: "\f114"; font-family: FontAwesome; font-size: inherit; font-weight: 400; text-decoration: none; display: inline-block; vertical-align: middle; margin-right: 4px; margin-top: -3px; } - Tiếp đến bạn lưu lại rồi ra ngoài site kiểm tra kết quả.

Sau khi bạn thêm là nó sẽ hiển thị, tuy nhiên là bạn cần upload ảnh icon nhỏ để phù hợp với vị trí, nếu bạn up lên là ảnh icon cỡ bự thì sẽ bị vỡ giao diện. Mọi thắc mắc các bạn để lại bình luận để được giải đáp thắc mắc nếu chưa hiểu. Chúc các bạn thành công!



Mình làm y như hướng dẫn mà ko dc. chỉ thấy mất Icon mặc định thôi. cái chỗ dòng 394 sao ko thêm ở trên rồi thêm ở dưới sau. Thịnh HD thêm phía dưới trước có ý đồ gì ko nhỉ. còn các bước khác mình làm đủ cả
MÌNH KHÔNG BIẾT SỬA KHÂU NÀY “Sau khi xong các đoạn trên bạn tiến hành sửa file html bằng cách vào thư mục news của module news theo đường dẫn sau “themes\default\modules\news”. Đây là mình dùng theme default, nếu bạn dùng themes khác thì làm tương tự nhưng đường dẫn sẽ là “”themes\{tên theme đang xài}\modules\news”.
BẠN HD MÌNH CỤ THỂ NHÉ. CÁM ƠN BẠN
bạn đọc kỹ là biết à, phần này mình ghi mọi người đều ok hết
Bạn kiểm tra lại nhé, bài viết này mình lấy trực tiếp từ kho code mình ra để làm demo đều bình thường hết
mình cũng làm ko được
Bạn đã thêm đoạn php kiểm tra và html hiển thị chưa?
MInh add thử icon nhưng không được trên bản 4.0.29
Do bạn chưa điền đoạn code hiển thị, bởi mặc định trên nukeviet không cho hiển thị icon chuyên mục, muốn hiển thị thì bạn phải thêm đoạn mã hiển thị và ko sử dụng mấy cái css display: none, dùng nó là nó cũng ko cho hiện