Hiện nay trong quá trình làm web chúng ta hay sử dụng ảnh làm nền background cho menu hay bất kỳ vị trí nào đó nhưng nền đó lại là dạng đổ màu từ trên xuống từ trái sang để tăng độ đậm nhạt của khối. Chính vì điều đó mà nó làm cho lượng tải trang nó tiêu tốn hơn và thời gian load xong một site cũng lâu hơn. Thay vì vậy bạn nên tận dụng tính năng của css3 để làm website của bạn nhanh hơn do không phải load ảnh. Công cụ hôm nay mà mình giới thiệu tới các bạn có tên là CSSmatic với tính năng Gradient Generator. Công cụ này mình dùng khá nhiều lên các bạn hoàn toàn yên tâm

Để sử dụng được công cụ Gradient Generator bạn chỉ việc truy cập đường link: http://www.cssmatic.com/gradient-generator. Sau đó là việc bạn cần làm là chọn kiểu rồi thay đổi màu giống như trong photoshop nhưng nó trực quan ngay bên canh. Đến đây chắc mình không cần giới thiệu nhiều thêm và bạn có thể mày mò thêm về nó.

Giải thích
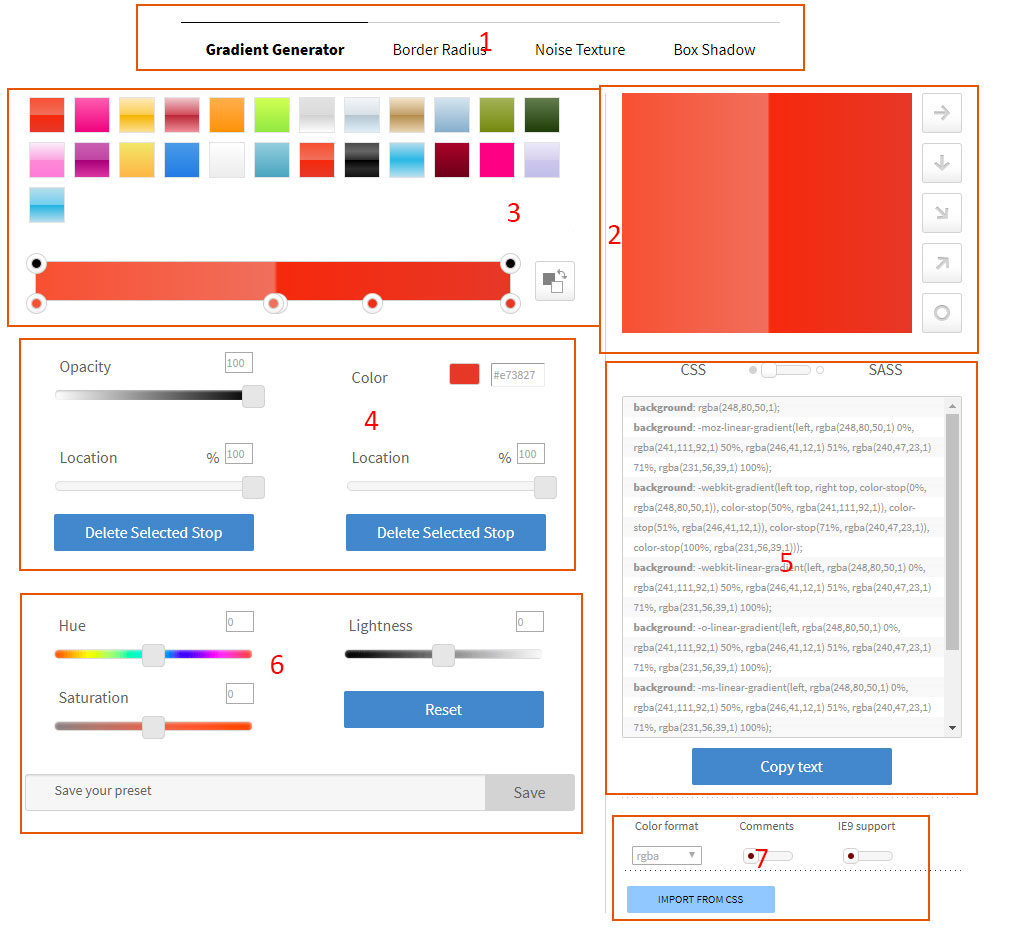
- Tùy cọn tính năng: ở đây chúng ta đang xài là Gradient Generator.
- Demo trực tiếp để bạn quan sát và hướng Gradient cho background
- Tùy chọn kiểu và custom kiểu theo ý của các bạn.
- Chọn màu và opacity và vị trí
- Nội dung css sinh ra để bạn chỉ việc bấm vào nút copy text và dán vào file css của website của bạn.
- Tùy chọn reset về mặc định, lưu file và tùy chọn màu như photoshops.
- Tùy chọn định dạng màu và fix trên trình duyệt IE9.
Như vậy chắc các bạn cũng đã hình dung ra cách xài nó. Chúc các bạn thành công!

