
Web develop hay đặc biệt là Font End dễ hiểu là làm giao diện website nhưng khi bạn làm website thì chắc hẳn bạn không thể kiểm soát được các lỗi cũng như hiệu ứng. Chính vì vậy các bạn cần phải tìm ra cách khắc phục để có thể debug được từng đoạn code sao cho việc kiểm soát từng dòng code tốt nhất cũng như thay đổi các hiệu ứng trên website ngay trên trình duyệt.
Thịnh thì cũng từng gặp trường hợp như vậy do là khi viết ra thì những hiệu ứng như active, hover, focus, visited lại không hiện trong phần Elements của Google Chrome. Vì điều đó mà hôm nay Thịnh chia sẻ với các bạn cách làm sao để hiển thị được các class hiệu ứng trong phần styles của trình duyệt Google Chrome.
Lưu ý là mình chỉ nói Google Chrome, còn đối với các trình duyệt nhân từ Chrome như Opera, Coccoc thì nó có biểu tượng hơi khác chút mình không hướng dẫn nhưng nó cũng tương tự như Google Chrome.
Sau đây là cách hiển thị các hiệu ứng để bạn kiểm soát dòng code cũng như muốn test các mã lệnh css.
- Đầu tiên việc làm cần thiết đó là bạn nhấn F12 trang web mà bạn đang test để mở phần Elements và các thành phần lên quan dành cho Develop.
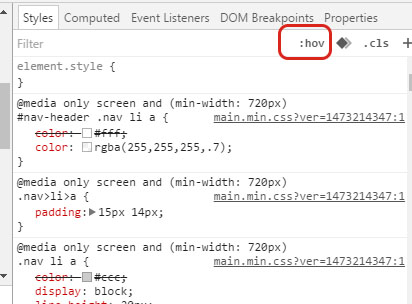
- Tiếp theo bạn xem ở phần Styles và nhấn vào biểu tượng :hover như hình sau.

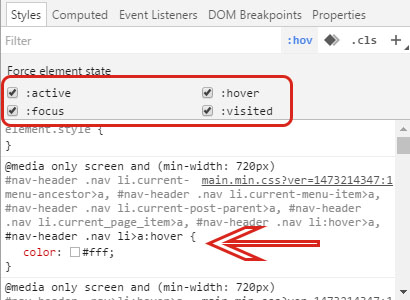
- Sau khi bạn nhấn vào thì nó hiển thị ra danh sách: active, focus, hover, visited và mặc định là nó chưa được tích chọn. Lúc này bạn cần tích chọn để nó hiển thị các đoạn mã lệnh css của các chức năng đó như hình sau.

- Như vậy là xong, bây giờ bạn có thể thêm bớt các mã lệnh để làm hiệu ứng website. Lưu ý khi bạn tích nhiều nó đẩy xuống dưới và bạn kéo thanh scrollbar xuống để xem các hiệu ứng hover, active, focus, visited còn lại.
Cách làm khá đơn giản bạn hoàn toàn có thể kiểm soát được. Chúc các bạn thành công