
Nếu như website của bạn đang sử mã nguồn mở wordpress thì đó là điều tuyệt vời và hơn hết là các trang web hiện nay đều có form liên hệ giúp người truy cập dễ liên hệ với bạn.
Ví dụ như có một khách hàng truy cập tới website của bạn trong khi website của bạn cung ứng sản phẩm, nhưng khách hàng đó lại muốn mua số lượng lớn hàng hóa, chính vì thế họ sẽ cần phải liên hệ với bạn để trao đổi về các điều khoản. Để đáp ứng điều đó thì plugins contact form 7 sẽ giúp bạn hiện thực hóa điều này.
Với plugins contact form 7 bạn hoàn toàn có thể tạo ra một trang liên hệ ngay trên website của bạn, và khách hàng của bạn liên lạc qua thư điện tử một cách dễ dàng.
Để có được trang liên hệ sử dụng plugins contact form 7 thì bạn cần làm theo các bước sau đây.
- Đầu tiên bạn cần làm đó là cài đặt plugins contact form 7 tại địa chỉ: https://vi.wordpress.org/plugins/contact-form-7/ hoặc link sau
- Sau khi cài đặt plugins này cho website của bạn thì bạn cần kích hoạt nó và lúc này nó sẽ hiện ngay tại menu bên trái trong trang admin website của bạn.

- Tiếp đến bạn vào trang quản trị của plugin contact form 7 như hình trên và tiến hành thêm contact

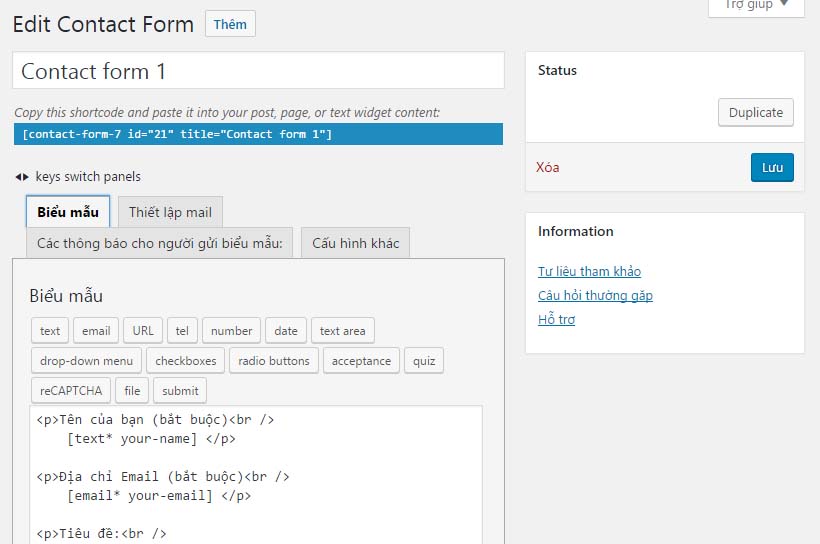
- Sau khi bạn thêm bạn sẽ được chuyển sang trang thiết lập biểu mẫu và các thông số. Tại đây ban tiến hành biểu mẫu để hiển thị ngoài site.
- Điền tên form để không bị nhầm lẫn sang các form khác nếu bạn tạo nhiều form.
- Biểu mẫu mặc định và bạn tiến hành thêm các biểu mẫu để hiển thị ngoài site theo ý của bạn. Bạn có thể xem thêm hướng dẫn ở bên phải trong phần “Information”.
- Thiết lập mail: là nơi bạn tiến hành thiết lập để khi khách hàng gửi form liên hệ sẽ tự động chuyển về mail của bạn và bạn có thể tiến hành hồi đáp với khách hàng ngay trên mail điện tử.
- “Các thông báo cho người gửi biểu mẫu” dùng cho việc hiển thị các thông tin khi khách hàng gửi ngoài site. Nếu site tiếng Anh thì bạn để nguyên, site tiếng Việt thì bạn nên tiến hành chuyển sang tiếng Việt để phù hợp với người Việt tránh tình trạng họ không biết là gửi lại thông tin cho họ những gì sau khi gửi liên hệ.
- Cấu hình khác – là nơi bạn muốn thêm các cấu hình tùy thích và tài liệu tham khảo thì ở phần “Infomation”

- Trong phần biểu mẫu bạn còn có các tùy chọn khác nhau như:
- Text field: Trường dùng để bạn nhập text thông thường, thích hợp tạo field nhập tên, tiêu đề liên hệ,…..
- Email: Trường đặc biệt dùng để khách nhập email của họ vào, lúc đó các hệ thống email sẽ hiểu rằng đây là email của người liên hệ để bạn ấn reply nhanh chóng.
- URL: Trường dùng để nhập liên kết.
- Telephone Number: Một trường đặc biệt để nhập số điện thoại.
- Number (spinbox): Trường nhập số có thêm tính năng tạo nút tăng/giảm số.
- Number (slider): Trường chọn số đặc biệt, chọn theo kiểu kéo slide, kéo qua phải thì số tăng và kéo qua trái thì số giảm.
- Date: Trường riêng biệt để chọn ngày tháng, có tích hợp thêm tính năng chọn theo lịch.
- Text area: Trường để nhập text, nhưng khung text to hơn. Thích hợp để làm form nhập nội dung liên hệ.
- Dropdown menu: Trường chọn giá trị được định sẵn thông qua menu đổ xuống.
- Checkboxes: Trường chọn giá trị định sẵn thông qua việc đánh dấu.
- Radio buttons: Cũng là trường đánh dấu giá trị có sẵn nhưng chỉ được chọn 1.
- Quiz: Trường nhập nội dung theo kiểu quiz.
- CAPTCHA: Trường nhập mã captcha kiểm tra, nếu nhập đúng thì mới có thể gửi form.
- File upload: Trường cho phép upload tập tin khi gửi liên hệ qua form này.
- Submit button: Chèn nút gửi form.
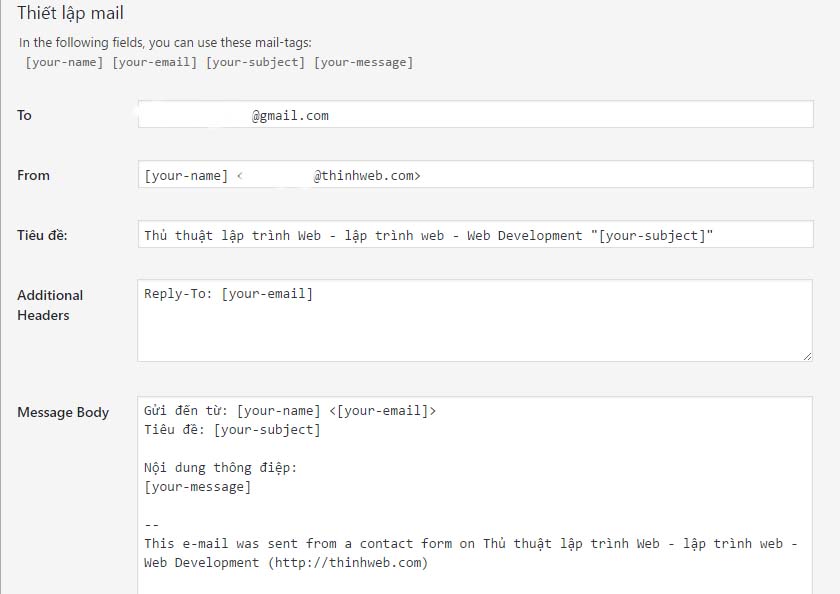
- Trong phần thiết lập mail bạn cần thiết lập chính xác để hệ thống tự gửi về mail của bạn theo cấu trúc form mà bạn muốn tương tự như hình sau. Lưu ý bạn lên tham khảo tải liệu thuộc khu vực “Information”.
- “To” là mail mà bạn muốn nhận.
- “From” là tên người gửi và mail chuyển tiếp đến thư mà bạn muốn nhận hoặc mail chính của bạn cũng được.
- “Tiêu đề” – bạn có thể thiết lập tiêu đề là tiêu đề của người liên hệ nhập vào và có thể đính kèm thêm nội dung trước tiêu đề hoặc sau tiêu đề.
- “Additional Headers” – email chuyển tiếp khi bạn nhân mail.
- “Message Body” là nội dung gửi đên thư của bạn lấy từ thông tin khách hàng nhập.

Ngoài ra bạn có các thiết lập khác như tạo nhiều mail chuyển tiếp cũng như mail nhận cùng mội form gửi.
- Tiếp đến bạn copy nội dung trong thẻ màu ngay đưới tiêu đề của form mà bạn vừa tạo ngay bên trên và sau đó lưu ngay lại form đã chỉnh sửa để hệ thống nghi nhận.

- Tiếp đến bạn vào phần “Trang” chọn “Thêm trang mới” và tại đây bạn cần đặt tên tiêu đề của trang sau đó paste đoạn mã mà bạn vừa copy được ở bước 7 vào nội dung của trang và lưu lại.
- Tiếp theo bạn cần làm đó là vào một đường dẫn để khách có thể truy cập được thông qua phần menu của giao diện.

Như vậy là xong và bây giờ ban đã có trang liên hệ ngoài site. Mỗi khi khách hàng gửi là nó sẽ tụ động gửi lại nội dung mà khách hàng nhập tới email của bạn và bạn trả lời khách hàng thông qua email mà khách hàng đã nhập vào form.
Chúc các bạn thàn công!







Được