
NukeViet đã có nhiều thay đổi cải tiến từ khi nó mới hình thành và cho đến nay là phiên bản 4.3 và sắp tới sẽ còn ra các phiên bản tiếp theo với nhiều cải tiến về công nghệ để đáp ứng cho các nhu cầu website có lượng bài viết lớn. Nhưng trong quá trình sử dụng trong trường hợp bạn cần hiển thị hình minh họa của chuyên mục trong module news thì chắc hẳn bạn sẽ phải suy nghĩ lại, vì vấn đề là dữ liệu đã lấy ra nhưng lại chưa hiển thị. Chính vì điều này mà ở bài viết này mình sẽ hướng dẫn các bạn cách hiển thị hình minh họa của chuyên mục ra ngoài site.
Với bài này thì cũng khá đơn giản không có gì khó khăm nhưng để dễ hình dung mình làm trên theme mặc định tức là theme default để các bạn hiểu và áp dụng tương tự với theme riêng của các bạn.
Nếu như các bạn sử dụng theme riêng thì các bạn copy file themes.php trong thư mục modules/news/ sang thư mục themes/tên themes đang xài/modules/news/
Tại sao lại làm như vậy?
Đơn giản là bời vì những thay đổi này sẽ liên quan tới code gốc mà sau này khi có phiên bản mới mà bạn nâng cấp lên thì nó sẽ đè vào file themes.php ở module vì thế mà bạn cần sao chép nó sang theme đang sử dụng. Tuyệt đối là không xài theme default nhé vì nó cũng là theme gốc nâng cấp cũng bị đè và mất đoạn code mà bạn đã chỉnh sửa.
Để biết hơn thì mình đã có bài viết: Kinh nghiệm khi thiết kế theme từ theme mặc định cho website.
Để không dài dòng mình xin vào nội dung chính luôn
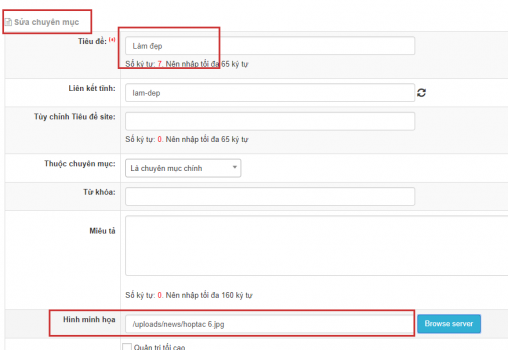
Bước 1: bạn cần thêm hình ảnh minh họa của chuyên mục: bằng cách vào sửa chuyên mục và thêm hình minh họa như hình sau. Ví dụ mình sửa chuyên mục làm đẹp

Bước 2: Viết câu lệnh php để có thể hiển thị được hình ảnh minh họa của chuyên mục. Mình lấy mặc định thiết lập module news đang “Chuyên mục, tin khác nằm bên phải” thì mình tìm tới file themes.php mà bạn vừa copy từ module sang theme tìm tới function có tên là “viewsubcat_main”.
Tại đây bạn tìm tới dòng
// Hien thi cac chu de con
foreach ($array_cat as $key => $array_row_i) {
if (isset($array_cat[$key]['content'])) {Thêm vào dưới nó đoạn lệnh sau
if(!empty($array_row_i['image'])){
$array_row_i['image'] = NV_BASE_SITEURL . NV_UPLOADS_DIR . '/' . $module_name . '/' . $array_row_i['image'];
}Tiếp đến tìm đến đoạn ngay sau đoạn trên
$array_row_i['rss'] = NV_BASE_SITEURL . "index.php?" . NV_LANG_VARIABLE . "=" . NV_LANG_DATA . "&" . NV_NAME_VARIABLE . "=" . $module_name . "&" . NV_OP_VARIABLE . "=" . $module_info['alias']['rss'] . "/" . $array_row_i['alias'];
$xtpl->assign('CAT', $array_row_i);Thêm vào ngay sau nó là câu lệnh sau
if(!empty($array_row_i['image'])){
$xtpl->parse('main.listcat.imagecat');
}Sau khi đã thêm được đoạn php như vậy thì bạn chuyển sang bước 3 thêm đoạn html hiển thị. Lưu ý đoạn php cũng làm tương tự với các thiết lập khác như ở function viewcat_page_new, viewcat_list_new, … nhưng hơi khác về cái $arrray_row_i một chút do cách đặt tên nó khác.
Bước 3: Vì mình thiết lập là “Chuyên mục, các tin khác nằm bên phải” do vậy mình mở file “viewcat_main_right.tpl” và thêm đoạn html sau
<!-- BEGIN: imagecat -->
<img src="{CAT.image}" class="img-thumbnail" />
<!-- END: imagecat -->Lưu ý vì đoạn php trên đang theo thứ tự là main.listcat.imagecat thì bạn copy đoạn html trên vào đúng theo trình tự tức là nó chỉ nằm trong thẻ đóng mở BEGIN và EN của listcat, không được nằm trong các thẻ khác rồi mới đết imagecat.
Mình nhúng vào file tpl đặt trước cặp thẻ mở <!– BEGIN: block_topcat –> thì mình có kết quả như hình sau

Chúc các bạn thành công!


Mình muốn lấy thumbnail cho các tin ở block headline nhưng k biết cách get. Ở block headline có 2 phần, phần bên phải là ảnh lớn, mình muốn lấy thumb cho cột bên phải.
Cảm ơn bạn!
Vấn đề bạn phải biết code php và html thì nó sẽ ra được theo ý của bạn