
Nukeviet là một bộ mã nguồn mở theo giấy phép nguồn mở do chính người Việt phát triển từ năm 2004 cho tới nay, bộ mã nguồn này đã trải qua nhiều phiên bản và cho tới thời điển hiện tại là bản Nukeviet 4.0 Official. Trong thời gian phát triển bộ mã nguồn đã có nhiều thay đổi và được bổ sung thêm một số tính năng khá là hữu ích cho người sử dụng cũng như loại bỏ những tính năng thừa không cần thiết giúp giảm tải cho bộ mã nguồn. Một trong số đó tính năng quản lý menu bằng module menu site.
Module menu giúp chúng ta đặt các liên kết theo từng tiêu đề nếu muốn, ngoài ra nó còn cho phép chúng ta thêm icon bằng hình ảnh hoặc bằng css cũng như bạn có thể lụa chọn dạng click cho menu đó. Điểm đặc biệt của module menu đó là nó lấy category từ các module khác một cách tự động nếu như bạn biết cách sử dụng chúng. Điều này giúp chúng ta tiết kiệm thời gian nhập liệu và làm cho bạn nhanh hơn, chính xác hơn và không phải đi tìm link của từng category ở module khác.
Để sử dụng được module menu thì không phải ai cũng biết, đặc biệt đối với những bạn mới làm quen thì kiểu gì làm xong một lần, lần sau làm lại rồi sẽ quên không biết nó ở chỗ nào.
Sau đây mình hướng dẫn các bạn sử dụng module menu cũng như giải thích thêm một số thành phần.
- Đầu tiên đăng nhập admin.
- Tiếp đến bạn vào phần “Menu Site” nằm ở cột bên tay trái của trang quản trị.
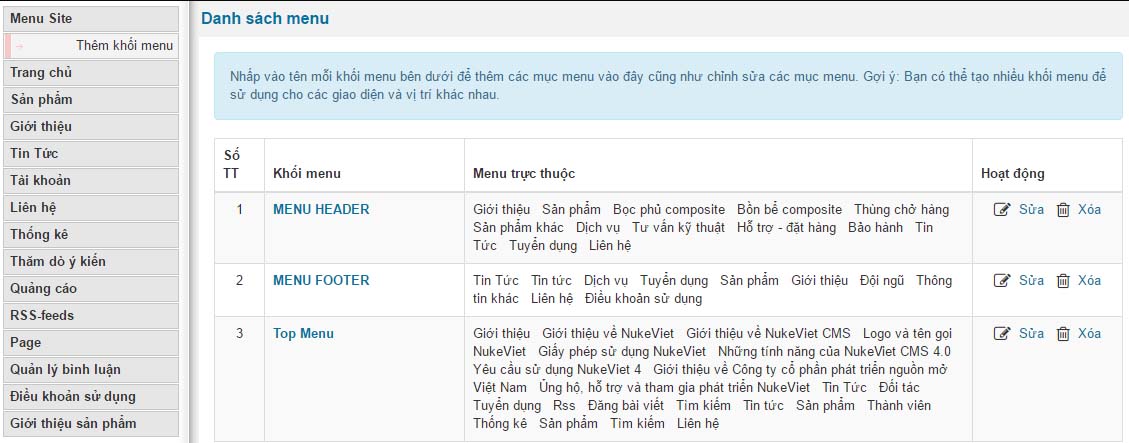
- Tại đây khi bạn vào “Menu Site” nó sẽ hiện ra như sau.
 Lưu ý: Top Menu là dữ liệu có sẵn còn 2 thành phần còn lại là do mình thêm vào.
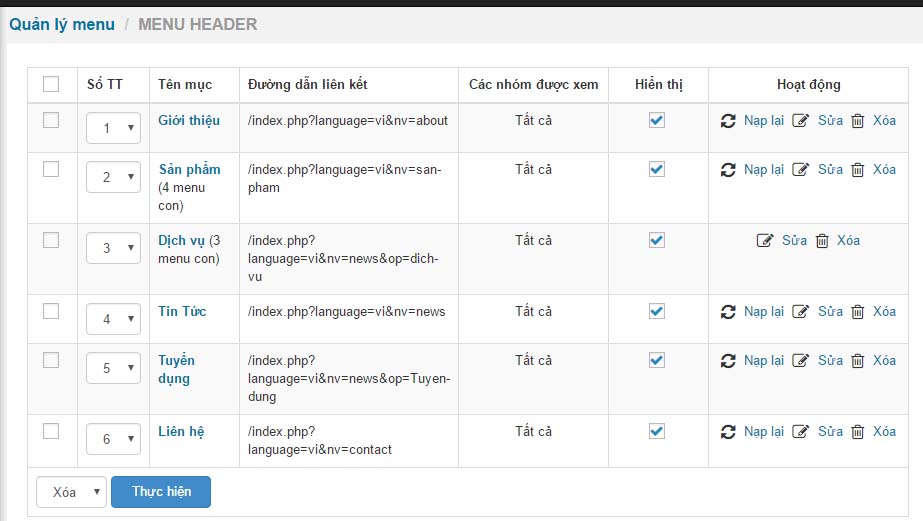
Lưu ý: Top Menu là dữ liệu có sẵn còn 2 thành phần còn lại là do mình thêm vào. - Nếu bạn muốn edit thành phần menu của một khối thì bạn bấm vào tên “khối menu” sẽ ra dạng như sau.

- Tại đây bạn muốn edit menu nào thì bạn bấm vào nút sửa hoặc sử dụng nút “nạp lại” để nó tự động. Nếu bạn bấm nút sửa nó sẽ đẩy dữ liệu xuống form bên dưới như và lúc này bạn tiến hành thay đổi thông số. Lưu ý: những thành phần có đánh dấu (*) là bắt buộc bạn phải nhập.

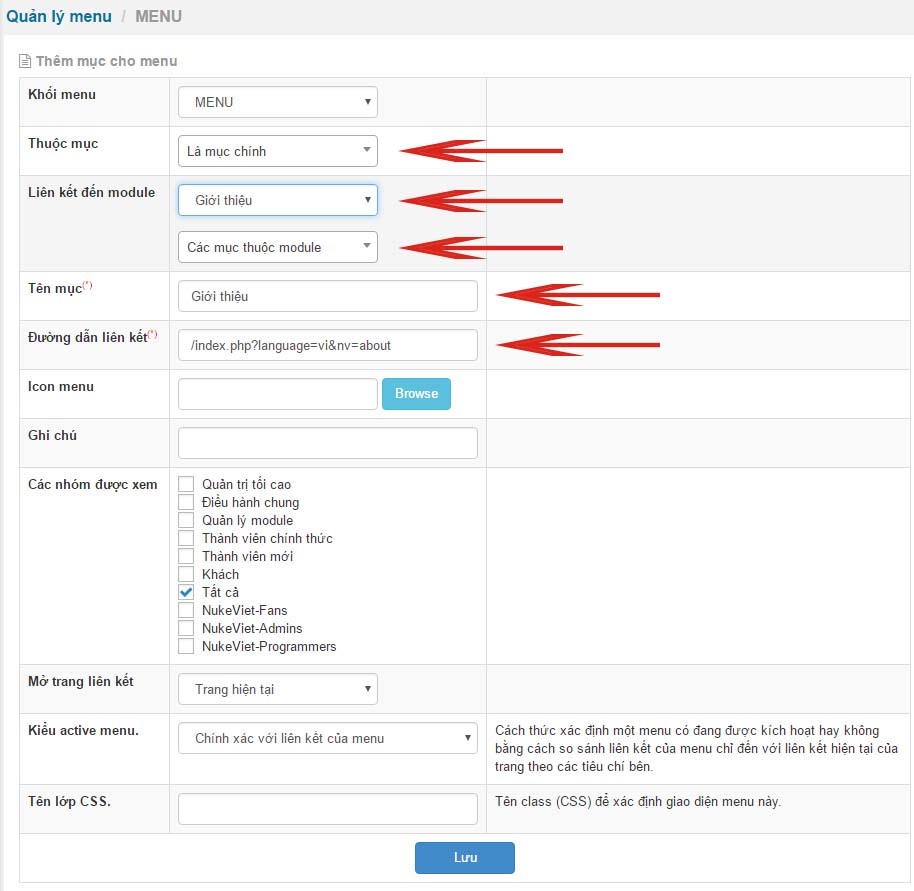
- Để thêm mới thành phần menu cho khối menu thì bạn kéo xuống form dưới nhập các thông số.
- Khối menu: là khối mà bạn muốn thêm, nó ảnh sẽ ảnh hưởng tới ngoài site nếu bạn lấy dữ liệu từ khối đó.
- Thuộc mục: thành phần này khá quan trọng, nếu là menu cha thì bạn chọn là chính, còn nếu là menu con của menu cha thì bạn bấm vào nó và chọn menu cha cho nó.
- Liên kết đến module: đó là đường dẫn liên kết module mà bạn muốn lấy thành phần category.
- Tên mục: là tên mà bạn muốn hiển thị ngoài site. (bắt buộc)
- Đường dẫn liên kết: là đường dẫn khi người dùng click vào tên mục (bắt buộc).
- Icon menu: là icon hình ảnh mà bạn muốn thêm vào.
- Ghi chú: ghi chú chú giải cho tên mục.
- Các nhóm được xem: quyền người dùng có thể nhìn thấy thành phần menu.
- Mở trang liên kết: nó là target của html.
- Kiểu active: nó là active để thể hiện người dùng truy cập đang ở vị trí nào.
- Tên lớp css: là thành phần cho phép người quản trị có thể thêm các css cần thiết cho từng vị trí.
- Sau khi sửa hoặc thêm mới thì bạn bấm nút “lưu” để nó đưa thông tin vào cơ sở dữ liệu và ngoài site block sẽ lấy thêm dữ liệu này.
Lưu ý: tính năng tự động lấy category rất hay trong module menu nhưng nhiều bạn sẽ không để ý tới.
Nếu module nào đó trong website có hỗ trợ cho phép module menu lấy category của module đó hoặc lấy title và link bài viết, bạn lên sử dụng tính năng này nhanh hơn rất nhiều lần.
Để sử dụng cách này bạn làm như sau
- Đầu tiên vào module menu.
- Tiếp đến tạo khối như cách trên.
- Sau khi tạo khối bạn thêm menu thành phần.
- Trong khi tạo khối menu thành phần khi bạn chọn “liên kết đến module” nó sẽ tự nhận diện category hoặc bài viết như module about và lúc này bạn có thể chọn tự động hoàn toàn không phải nhập tên mục và đường dẫn liên kết. Danh sách các thành phần mà nó lấy được nằm ngoy trong phần “Liên kết đến menu” và ngay bên dưới danh sách chọn module.
- Nếu như tên menu cha là tên module thì sau khi tạo xong menu cha bạn bấm vào tên menu cha và quay trở lại bước 3 và bước 4 thực hiện lại.
- Sau khi lấy xong bạn bấm lưu lại để lưu kết quả.
Như vậy là xong. Có vấn đề thắc mắc với module menu các bạn để lại bình luận để được giải đáp tốt nhất!


 Lưu ý: Top Menu là dữ liệu có sẵn còn 2 thành phần còn lại là do mình thêm vào.
Lưu ý: Top Menu là dữ liệu có sẵn còn 2 thành phần còn lại là do mình thêm vào.

Điều chỉnh kích thước banner tải lên như thế nào bạn nhỉ (nó tràn chiều rộng ra xa quá). Cám ơn!
bạn css nó là width: 100% là nó sẽ vừa khung
cám ơn bạn. mấu chốt mình thắc mắc ở dấu # đó. ?
Blog rất hữu ích. Nhưng bạn có thể thêm thông báo về email khi có trả lời bình luận đc ko? nhiều khi cmt nhiều k nhớ mà tìm câu trả lời của admin nữa ???
mình muốn thêm vào khối menu top một thành phần mà k liên quan tới module nào và con của nó chứa thành phần của hai module khác đc ko? ví dụ: khối menu top mình thêm mục”thư viện”, trong thư viện mình muốn có hai mục “video” và “photos” ( video lấy từ módule video còn photo lấy từ module album). bạn hd mình cách làm với, chứ mỗi thành phần của menu là một module mình thấy cồng kềnh quá
Như vậy thì bạn tạo một mục là media, sau đó bấm vào media và thêm video và photo là xong, ở phần media thì bạn điền
đường dẫn liên kết là dấu #
Thuộc mục: mục chính
Liên kết tới module: Chọn module (để nguyên như này nhé).
Khi người dùng hover vào media nó show ra 2 cái kia và họ tự chọn cái họ muốn