Ở bài trước mình đã viết hướng dẫn các bạn kích hoạt tính năng chat messenger cho fanpage thì ở bài này mình tiếp tục hướng dẫn các bạn tích hợp chat messenger của fanpage cho website của bạn làm chatbox tăng độ tương tác.
Xem thêm: Hướng dẫn kích hoạt tính năng tin nhắn trên fanpage
Sau khi bạn kích hoạt tin nhắn trên trang fanpage thì bạn làm công việc tiếp theo là kích hoạt chế độ “Nền tảng messenger” thì mới có thể sử dụng được chatbox trên website tích hợp. Nhưng nếu như bạn đã kích hoạt rồi thì bạn chỉ việc kích hoạt luôn nền tảng messenger.
- Sau khi bạn đã kích hoạt chế độ tin nhắn trên bạn quay sang tab bên trái bạn sẽ thấy danh sách các tính năng thì bạn kích chọn “Nền tảng Messenger”.

- Tiếp đến bạn thêm tiên miền vào phần nền tảng messenger. Lưu ý: bạn thêm tên miền thì tên miền của bạ phải kích hoạt SSL tức là https thay vì http như bình thường. Để sử dụng ssl thì bạn mua chứng chỉ số ssl và cài vào vps, hosting của website.

- Tiếp theo bạn kéo xuống dưới và thiết lập “Plugin chat với khách hàng”.
- Tại đây bạn bấm nút “Thiết lập” nó sẽ hiển thị cửa sổ popup. Bạn bấm nút “Tiếp”.

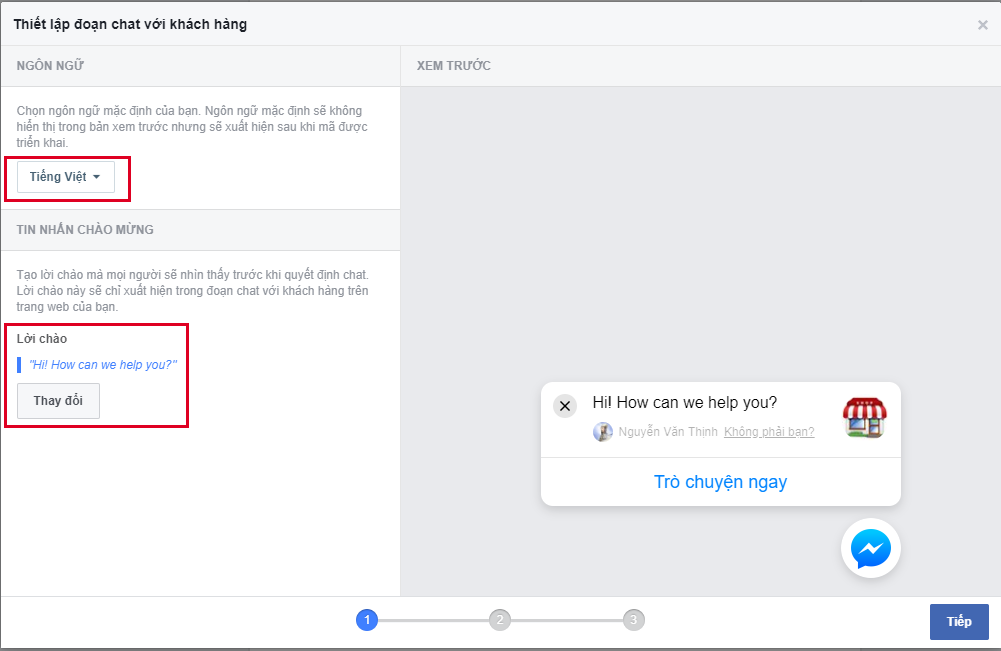
- Tiếp đến bạn chọn ngôn ngữ tiếng việt và đổi lại lời chào cho phù hợp rồi bấm nút “Tiếp”.

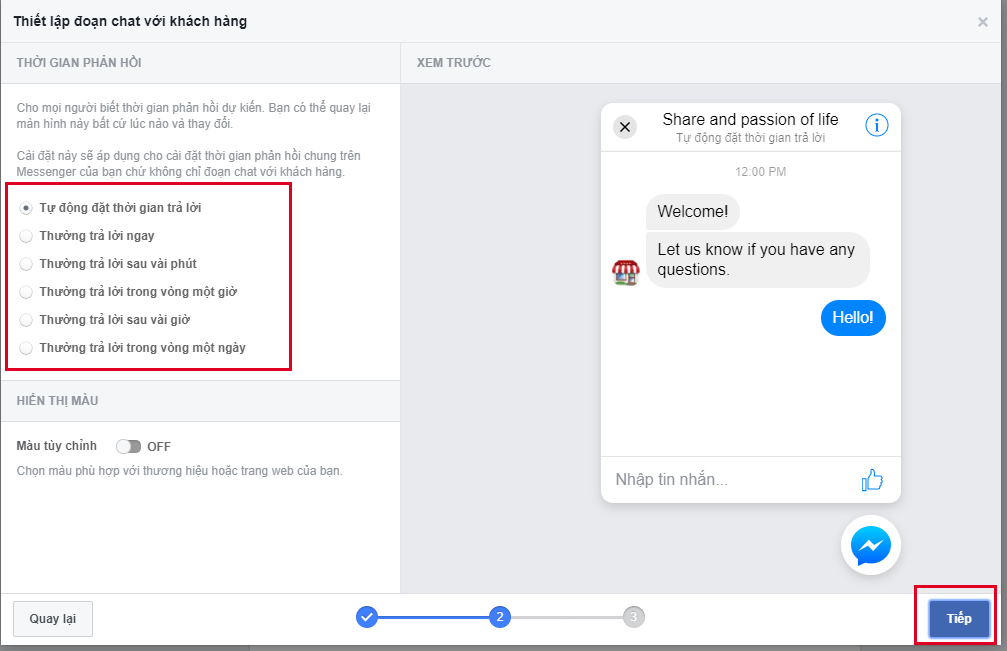
- Tiếp theo bạn chọn chế độ thời gian phản hồi rồi bấm nút “Tiếp”.
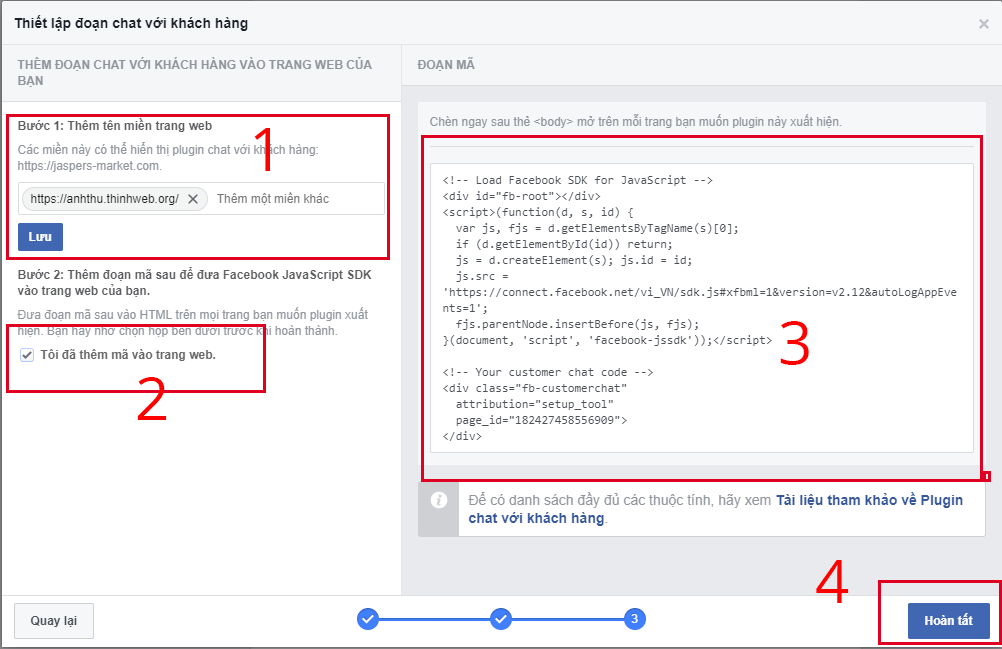
- Tiếp theo nó hiển thị danh sách tên miền mà bạn đã thêm, tại đây bạn có thể thay đổi lại hoặc thêm mới trong phần số 1. Tiếp bạn chọn tích “Tôi đã thêm mã vào trang web” ở ô số 2 để nút hoàn tất hiển thị. Ở ô số 3 là mã code và bạm bấm vào nó tự động copy cho bạn. Bạn sẽ paste vào bộ gõ văn bản và lấy ID của fanpage trong đoạn code đó.


Ví dụ như hình mình có đoạn code.<!-- Load Facebook SDK for JavaScript --> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.12&autoLogAppEvents=1'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <!-- Your customer chat code --> <div class="fb-customerchat" attribution="setup_tool" page_id="182427458556909"> </div>
Bạn copy ID của fanpage đó và cho vào block chat_messenger trong mã nguồn là được.Trong đoạn code trên bạn sẽ có page_id = “182427458556909” thì số 182427458556909 là id của fanpage của bạn.
- Tiếp đến bạn bấm nút “Hòa tất” ở ô số 4 ở hình trên.
Sau khi hoàn thành nó sẽ hiển thị như hình sau

Lưu ý: website của bạn phải kích hoạt chứng chỉ số ssl (đường dẫn site https) thì chatbox mới hoạt động. Đó là yêu cầu quy định của Facebook đưa ra.
Chúc các bạn thành công!







Tại sao khi click vào trò chuyện trên messenger thì pop up hiển thị ra là 1 vậy anh?
cái này bạn phải hỏi trực tiếp trên trang develop của facebook nhé, nó quy định chỉ có một cái thui 😀
block chat_messenger ở đâu vậy a 🙁
Block chat này là do người viết code giao diện cho website của bạn, nếu ko có thì bạn copy nguyên đoạn source do fb cung cấp rồi nhúng vào site cũng được
hình như a ở vĩnh bảo hp đúng ko ạ
Đúng rùi bạn, bạn có vấn đề gì cần giúp đỡ?
Sao trang mình không cần https vẫn hiện bình thường. vn3c.net
Hiện tại mình thấy site bạn không hiện nhé, do bạn chạy https ở dạng cảnh báo đỏ thì nó hiện thôi
Cảm ơn bạn. Làm thế nào để đo lường lượng khách hàng click vào nút chat này bạn nhỉ?
Cái này thì bạn tích hợp thêm công cụ của fb nhé, mình chỉ hướng dẫn cơ bản để bạn có công cụ chát
Cảm ơn bạn, mình đã thực hiện thành công theo hướng dẫn
nghĩa là muốn tạo messenger chat cho fanpage nào thì phải dùng tài khoản face đó để tạo app ID hả bạn?.
còn cái page ID thì mình thấy ngta có HD dán link fanpage của mình vào (findmyfbid. com ) để nó show page ID cho mình chứ tìm trong page mình ko có:D
Mình dùng trên nukeviet có block fb-messenger thấy có hai mục nhập app ID và page ID vậy nhờ bạn giải thích giúp mình app ID là gì và khác page ID hay không? Mình đã tích hợp vào site này aothunth.com nhưng ko hiểu rõ lắm. (mình nghĩ page ID là ID của trang fanpage nhưng cái app ID thì ko biết là gì)
APPID là cái id dùng để bạn tạo ứng dụng, hoặc dùng nó trong việc tạo login vào site của bạn, cái này thì bạn phải tự đnăg ký tạo, còn page id thì khi reg fanpage nó tự có luôn theo fanpage rồi