
Themes là giao diện của một website được cấu thành từ các template khác nhau của từng vị trí trên site để tạo lên một giao diện website hoàn chỉnh. Tuy nhiên không phải ai cũng rành về những thứ như vậy đặc biệt với những người mới làm quen tới lập trình thiết kế giao diện website.
Với mã nguồn mở nói chung và NukeViet nói riêng thì đều có một cấu trúc themes nhất định để có thể xây dựng lên website hoàn chỉnh.
Cũng giống như hầu hết các mã nguồn khác, đối với NukeViet thì việc viết lên giao diện website hoàn toàn vô cùng dễ dàng mà bạn có thể tự chủ được từng đoạn mã lệnh mà bạn viết lên đảm bảo website của bạn hoàn toàn sạch mà không dính phải những đoạn mã nguy hiểm.
Để dễ hiểu hơn về cấu trúc của themes NukeViet thì ở bài này Thịnh sẽ nói rõ từng thành phần tạo lên 1 themes NukeViet. Tuy nhiên Thịnh sẽ chỉ đề cập tới vấn đề themes NukeViet dùng để hiển thị ngoài site, còn themes admin thì sẽ không đề cập trong bài viết này.
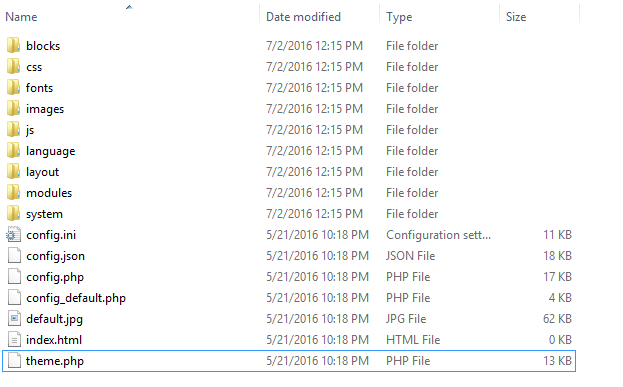
Một themes NukeViet hoàn chỉnh phải đảm bảo đủ các thành phần sau.
- Thư mục blocks.
- Thư mục css.
- Thư mục fonts.
- Thư mục images.
- Thư mục js.
- Thư mục language.
- Thư mục layout.
- Thư mục modules.
- Thư mục system.
- File config.ini.
- File config.json.
- File config.php.
- File config_default.php.
- File default.jpg.
- File index.html
- File theme.php

Để hiểu rõ hơn Thịnh sẽ giải thích cụ thể từng thành phần.
Ý nghĩa của từng thành phần trong cấu trúc themes NukeViet
Thư mục blocks
Blocks trong thư mục themes là danh sách các block gồm file .php, file .ini và file .tpl. Với các block này thì nó sẽ là block giao diện chứ không phải block module. Block giao diện không có nghĩa là không được phép lấy dữ liệu từ module mà tại đây bạn hoàn toàn có thể viết code cho nó lấy dữ liệu theo module mà bạn muốn. Cách làm này thì thường sử dụng cho hệ thống Saas.
Thư mục css
Thư mục css chứa tất cả các file css để tạo lên bộ themes đẹp đẽ, đẹp hay không phần lớn cũng nhờ vào những file css mà bạn viết ra. Còn css như nào thì bạn có thể tra google và mình sẽ không giải thích gì về file css.
Thư mục fonts
Thư mục fonts thường thì trong trường hợp website bạn sử dụng những font chữ thiết kế riêng mà Google Font không hỗ trợ. Chính vì vậy bạn cần copy file font vào đây và sử dụng file css để gọi tới file font này và khai báo đầy đủ để sử dụng font-family trong css.
Thu mục images
Thư mục images là thư mục chứa toàn bộ hình ảnh như icon, background trong việc định hình những vị trí cần có icon và background toàn site, không bao gồm hình ảnh theo bài viết.
Thư mục js
Thư mục js dùng để chứa các file .js dùng vào mục đích làm hiệu ứng bằng jquery, viết các đoạn mã json truyền dữ liệu vào cho file php để thực thi trong một số vị trí cần thiết của themes.
Thư mục language
Thư mục language là thư mục chứa file .php ngôn ngữ dùng cho cả admin và ngoài site. Nếu như trong quá trình viết themes bạn sẽ gặp không ít trường hợp language mặc định của hệ thống không có theo nhu cầu của bản vẽ giao diện vì thế bạn sẽ cần khai báo chúng tại đây tiện cho việc sử dụng mà khi nâng cấp hệ thống ngôn ngữ cũng không ảnh hưởng tới giao diện site.
Thư mục layout
Thư mục layout là thư chứa các file html có định dạng .tpl, trong đó gồm có template cho giao diện block và layout dành cho bố cục site và cả chân trang lẫn đầu trang web.
Thư mục modules
Thư mục module là thư mục chứa danh sách các file html của module ở dang phân mục module rồi mới tới các file. Lưu ý: nếu như bạn muốn viết lại file hoặc chỉnh sửa file themes.php của module thì sẽ cần copy sang thư mục themes của module để tránh sau này nâng cấp phiê n bản NukeViet sẽ không bị mất những đoạn code mà bạn đã can thiệp để hiển thị ngoài site của module đó.
Thư mục system
System là thư mục chưa file .tpl dùng trong việc cảnh báo khi truy cập site không tồn tại, lỗi đường dẫn bài viết hay thanh menu dành cho admin.
File config.ini
Đối với file config.ini khá là quan trọng, bởi nó định hình giúp chúng tai khai báo được các vị trí muốn hiển thị thông qua một khối vị trí nào đó.
File config.json
File config.json là file dùng để thiết lập cấu hình framework bootstrap. Sau mỗi lần bạn sử dụng tính năng custom của getbootstrap thì bạn cần phải copy file config.json và ghi đề vào file này để lần sau bạn có thể tiepes tục custom framework bootstrap tiếp tránh phải làm lại từ đầu.
File config.php
File config.php là file dùng để tạo ra các tính năng trong phần quản lý giao diện như thêm css thủ công vào trong khung của phần quản lý giao diện, tùy chỉnh các kiểu,….
File config_default.php
File này dùng để khai báo các thành phần mặc định cho file config.php.
File default.jpg
File ảnh này là file ảnh đại diện cho themes để khi người quả trị themes sẽ hiểu được themes bố cục ra sao như nào thông qua ảnh đại diện.
File index.html
File này mình không nói gì cả vì nó không có code mà chỉ có tác dụng không ai có thể vô phần themes theo đường dẫn của themes mà biết được trong themes đó có gì.
File theme.php
File theme.php vô cùng quan trọng. Bởi nó dùng để gọi các thành phần của một themes như gọi file css, file js, gọi đường dẫn logo, truyền biến,….
Kết luận
Cấu trúc mà Thịnh nói qua đó là cấu trúc chuẩn chung dành cho themes NukeViet và bạn hoàn toàn áp dụng theo cấu trúc này để viết lên một themes NukeViet theo phong cách của riêng bạn dù bạn có code thần thánh đến đâu đi trăng nữa.

