
Theme dành cho website là một điều không thể thiếu và nó là bộ mặt của một doanh nghiệp, đơn vị, cá nhân, tổ chức. Tuy nhiên mỗi website có một theme là điều không cần phải bàn cãi nhưng trong trường hợp một website mà có từ 2 tới nhiều theme cùng sử dụng thì đó là điều khá rắc rối. Để khắc phục tình trạng đó thì với những website sử dụng mã nguồn mở nukeviet đã có thêm tính năng chọn theme cho từng module. Khi bạn thiết lập theme cho từng module thì module đó chỉ sử dụng theme đó mà thôi và không sử dụng theme chính thức theo cấu hình hệ thống.
Vậy để làm sao sử dụng được theme đó theo từng module?
Để làm được thì bạn cần xem hương dẫn sau đây:
- Điều trước tiên và quen thuộc đó là đăng nhập admin.
- Tiếp theo bạn vào phần quản lý Module:

- Lúc này nó sẽ hiển thị ra danh sách list các module hiện đang sử dụng và đã ngừng sử dụng và cả module bị lỗi.
- Tiếp tục bạn bấm vào nút sửa (bên tay phải) của module mà bạn muốn sửa.

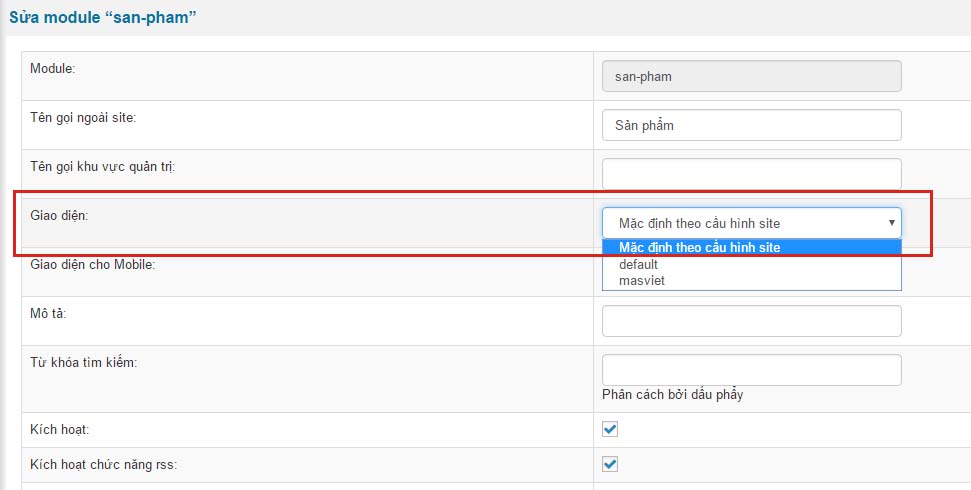
- Tiếp đến bạn đến phần “Giao diện” bạn chọn để mở ra danh sách themes đã thiết lập layout. Lúc này bạn chọn themes dành cho module mà bạn muốn.

- Như vậy là xong. Bạn chỉ việc bấm vào nút “thực hiện” ở cuối để lưu lại và ra ngoài site vào đúng đường dẫn module để sử dụng.
Các bước chỉ có vậy. Nếu bạn nào có thắc mắc xin vui lòng để lại bình luận để được giải đáp.