
Như ở bài trước Thịnh có chia sẻ “cách khắc phục lỗi thiếu homeLocation trong Google Webmaster Tools“, thì ở bài này Thịnh tìm ra lỗi này trên mã nguồn mở WordPress mà không ai để ý tới. Lỗi thiếu homeLocation trên những website sử dụng mã nguồn mở WordPress sẽ gây ra bởi chính plugin Seo By Yoast.
Khi các bạn sử dụng Seo By Yoast mà không để ý thì hiển nhiên bạn sẽ mắc phải lỗi thiếu homeLocation trầm trọng. Lỗi này cực kỳ nguy hại đối với website của bạn. Bởi vì khi bạn SEO mà có bất kỳ một lỗi cấu trúc nào do Google Webmaster Tools đưa ra sẽ làm website của bạn kém đi về mặt seo và hơn nữa không được đánh giá cao. Chính vì thế sau đây Thịnh hướng dẫn các bạn cách khắc phục lỗi thiếu homeLocation.
Trong Google Webmaster Tools vẫn báo lỗi nhưng khi bạn kiểm tra bằng công cụ tự động như bài trước thì Google nó vẫn không tìm ra vì do nó nằm trong câu lệnh javascript. Chính vì thế bạn cần khắc phục ở cấu trúc javascript hiển thị trên site. Ở plugin Seo By Yoast thì nó lại cho ra cấu trúc là script vì thế bạn cần fix theo chiều hướng loại bỏ nó khỏi lệnh script trong html.
Các bước thực hiện.
- Đầu tiên các bạn đăng nhập trang quản trị website bằng quyền tối cao.
- Tiếp đến bạn vào phần quản trị của plugins Seo By Yoast như hình sau.

- Trong “Dashboard” bạn chọn tab “Your Info“.
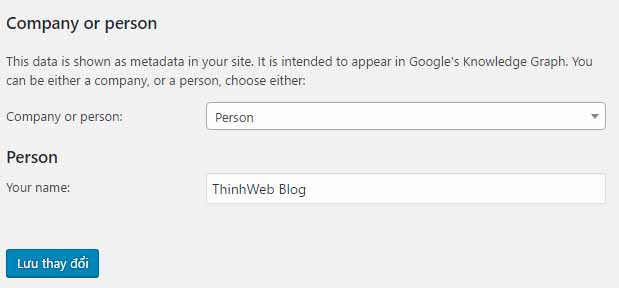
- Tiếp đến trong phần “Company or person” như hình sau. Như vậy là bạn đang thiết lập Person nhưng Seo By Yoast lại chưa có phần điền thông tin về homeLocation.
 Chính vì thế mà sau khi thiết lập như trên nó sẽ sinh ra một dạng code như sau ở ngoài site:
Chính vì thế mà sau khi thiết lập như trên nó sẽ sinh ra một dạng code như sau ở ngoài site:<script type='application/ld+json'>{"@context":"http:\/\/schema.org","@type":"WebSite","@id":"#website","url":"https:\/\/thinhweb.com\/","name":"Th\u1ee7 thu\u1eadt thi\u1ebft k\u1ebf website - Thi\u1ebft k\u1ebf website chu\u1ea9n SEO","alternateName":"Thi\u1ebft k\u1ebf webiste v\u1edbi ThinhWeb Blog chu\u1ea9n SEO","potentialAction":{"@type":"SearchAction","target":"https:\/\/thinhweb.com\/?s={search_term_string}","query-input":"required name=search_term_string"}}</script> <script type='application/ld+json'>{"@context":"http:\/\/schema.org","@type":"Person","url":"https:\/\/thinhweb.com\/","sameAs":["https:\/\/plus.google.com\/b\/101619155934182254738\/+Thinhweb"],"@id":"#person","name":"ThinhWeb Blog"}</script>Như vậy là sẽ có Person theo cấu trúc nhưng thiếu homeLocation.
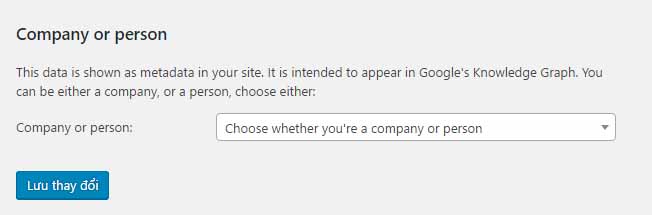
- Để khắc phục tình trạng đó bạn cần tắt person bằng cách chọn “Choose whether you’re a company or person” và lưu thay đổi như hình sau.
 Sau khi lưu lại ngoài site sẽ loại bỏ cấu trúc person
Sau khi lưu lại ngoài site sẽ loại bỏ cấu trúc person<script type='application/ld+json'>{"@context":"http:\/\/schema.org","@type":"WebSite","@id":"#website","url":"https:\/\/thinhweb.com\/","name":"Th\u1ee7 thu\u1eadt thi\u1ebft k\u1ebf website - Thi\u1ebft k\u1ebf website chu\u1ea9n SEO","alternateName":"Thi\u1ebft k\u1ebf webiste v\u1edbi ThinhWeb Blog chu\u1ea9n SEO","potentialAction":{"@type":"SearchAction","target":"https:\/\/thinhweb.com\/?s={search_term_string}","query-input":"required name=search_term_string"}}</script>Nghĩa là nó đã loại bỏ phần javascript cấu trúc Person.
Như vậy là xong, bây giờ bạn chỉ cần đợi Google Webmaster Tool cập nhật lại và hoàn toàn yên tâm sau khi đã sửa được lỗi thiếu homeLocation.



 Chính vì thế mà sau khi thiết lập như trên nó sẽ sinh ra một dạng code như sau ở ngoài site:
Chính vì thế mà sau khi thiết lập như trên nó sẽ sinh ra một dạng code như sau ở ngoài site: Sau khi lưu lại ngoài site sẽ loại bỏ cấu trúc person
Sau khi lưu lại ngoài site sẽ loại bỏ cấu trúc person
phần person thì báo :
Thiếu: homeLocation
Thiếu: name
Còn phần hentry thì báo :
Thiếu: author
Thiếu: entry-title
Thiếu: updated
Bị tận 51 chỉ mục, đây là web mới bạn ạ. hơi bị hoang mang.
phần homlocation thì ở bài này đã có hướng dẫn bạn nhé, phần name bạn chụp hình rõ giúp mình
mình có 31 chỉ mục ở phần person và 20 chỉ mục ở phần hentry. thì mình thấy ở phần person bạn có nói đến nhưng ko thấy ở phần hentry. vậy phần hentry là phần nào vậy bạn ? bạn có thể hướng dẫn loại bỏ lỗi này ở phần đấy ko ?
Ở person và hentry thì bạn mở ra để xem nó báo chính xác thiếu cái gì thì mới nói cụ thể được. ví dụ thiếu updated, author, …
vâng nó báo như thế này :
phần person thì báo :
Thiếu: homeLocation
Thiếu: name
Còn phần hentry thì báo :
Thiếu: author
Thiếu: entry-title
Thiếu: updated
mình hoang mang quá, đây là web mới toanh mà chả biết tại sao lỗi nhiều thế này, đến tần 51 chỉ mục cơ bạn ạ !
Đây nhé bạn: https://thinhweb.com/huong-dan-khac-phuc-thieu-updated-entry-title-author-trong-wordpress/
Minh làm cả 2 cách rồi mà vẫn ko được. cái phần mã HTLM dành cho tác giả bài viết là chèn vào file php nào vậy Thịnh
Bạn kiểm tra và trờ đội google cập nhật nhé, còn dành cho tác giả thì bạn cho vào single, category, home nếu có phần hiển thị tác giả
Mình cũng làm y chang bạn mà vẫn không được, nó vẫn còn báo lỗi trong google webmaster tool. Bạn hướng dẫn mình làm cách khác được không, hôm qua nó bị lỗi 46 mục, hôm nay lên đến 50 mục, vãi cả lỗi
Bạn cho mình hình ảnh cụ thể và website để mình kiểm tra