
Ảnh Thumbnail là hình ảnh được cắt ra từ ảnh chính dựa trên các đoạn mã code xử lý hình ảnh. Tuy nhiên đôi khi chúng ta code không chuẩn hoặc làm gì đó mà khi ảnh thumbnail tạo ra nó rất mờ xấu, kích thước không được chuẩn. Khi đó thì người truy cập vào website của bạn sẽ thấy không ổn tẹo nào, họ mất cảm tình với website và như vậy đồng nghĩa với lượt truy cập sẽ giảm.
Ngoài giảm lượt truy cập thì việc sử dụng ảnh thumbnail cũng tối ưu cho website hơn. Ví dụ như bạn tải lên một bức ảnh có kích thước bự làm ảnh đại điện cho bài viết nhưng khi người truy cập lướt nét vào thấy ảnh đại diện nó bự tốn dung lượng là kiểu gì họ cũng sợ website của bạn. Để tối ưu hơn thì bạn xem 2 bài sau.
- Hướng dẫn cách kiểm tra tốc độ tải trang của một website bằng Google Chrome
- Hướng dẫn nén ảnh trên Photoshops trước khi đăng trên website
Nguyên lý đơn giản là khi lướt internet ảnh thumbnail tạo ra sẽ giảm dung lượng file ảnh và zoom ảnh sao cho phù hợp với khuc vực trên website. Chính vì thế ở bài này Thịnh chia sẻ với bạn cách tạo ảnh thumbnail chất lượng trên website sử dụng mã nguồn mở NukeViet. Cách làm chỉ có vài bước đơn giản là bạn sẽ tạo được ảnh thumbnail chuẩn theo ý của bạn. Ngoài ra Thịnh cũng chia sẻ với bạn luôn cách tái tạo lại ảnh thumbnail do lúc đầu bạn tạo chưa đúng.
Các bước thực hiện thiết lập cấu hình ảnh thumbnail
- Đầu tiên bạn cần đăng nhập vào quản trị admin. Tiếp đến bạn vô phần “Quản lý file” và sau đó chọn phần “Cấu hình ảnh thumbnail”.

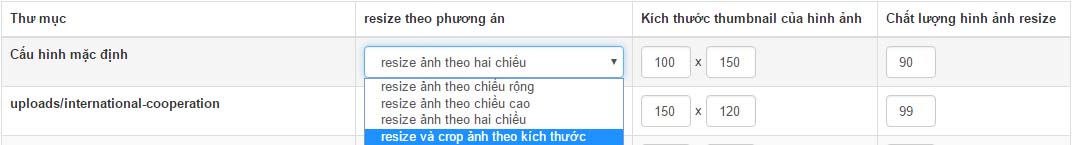
- Tại đây bạn có các thông số như chọn thư mục chứa ảnh để tạo ảnh thumbnail, resize theo phương án, kích thước thumbnail của hình ảnh, chất lượng hình ảnh resize.

- Các thông số của bước 2 bạn đều cần phải quan tâm.
- Thư mục: bạn chọn thư mục cần tạo ảnh thumbnail.
- Resize theo phương án: có 4 sự lựa chọn vì thế bạn có thể tạo thumbnail. Ở đây mình sẽ không giải thích từng cái nghĩa như nào.
- Resize ảnh theo chiều rộng
- Resize ảnh theo chiều cao
- Resize ảnh theo hai chiều
- Resize và crop ảnh theo kích thước
- Kích thước thumbnail của hình ảnh: là kích thước ảnh mà muốn tạo.
- Chất lượng hình ảnh resize: bạn chọn cho mình con số 99 là tối đa, nếu không thì bạn để nguyên mặc định là 90.
- Sau đó bạn lưu lại cấu hình.
Bây giờ bạn chỉ việc upload hình ảnh mới là nó sẽ tạo ảnh thumbnail theo kích thước bạn thiết lập và nó được lưu vào thư mục module trong thư mục assets.
Cước bước tạo lại hình ảnh thumbnail mà bạn đã tạo
Lưu ý: cách này thì bạn sẽ kì công chút xíu nhưng đảm bảo không bị bỏ sót bất cứ ảnh nào và các ảnh thumbnail mới sẽ được sinh ra theo ảnh gốc.
- Đầu tiên bạn cần phải thiết lập như các bước trên
- Tiếp đến bạn cần vào thư mục “assets” và vào từng module mà bạn muốn tạo lại ảnh humbnail và xóa tất cả các hình ảnh đã tạo ra rồi. Trên hosting bạn làm cũng tương tự.
- Tiếp theo bạn vào quản trị admin và vào phần “Quản lý File“.
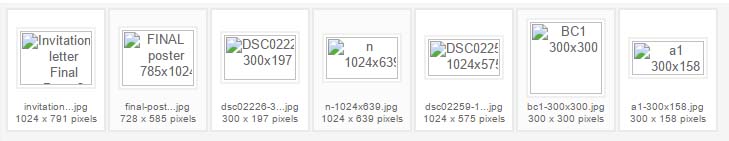
- Sau đó thì bạn chọn từng thư mục của module. Lúc này ảnh sẽ bị mất và hiển thị dạng lỗi đường dẫn ảnh. Bạn không cần phải lo lắng. Bạn chuyển qua bước tiếp theo.

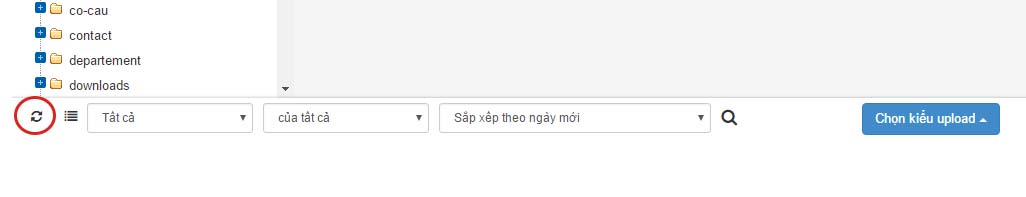
- Bạn bấm vào biểu tượng hình mũi tên xoay tròn như hình dưới. Lúc này ảnh thumbnail sẽ được tái tạo lại cho thư mục mà bạn chọn để tạo lại thumbnail.

- Như vậy là xong, sau đó thì bạn tiến hành dọn dẹp hệ thống của website NukeViet.
Như vậy là xong bạn chỉ cần vô lại website. Nếu ảnh vẫn chưa thay đổi chất lượng và kích thước thì bạn mở đường dẫn ảnh sang tab mới của trình duyệt và load lại vì vấn đề trên trình duyệt cũng lưu cache khi bạn duyệt web. Tốt nhất là xóa cache của trình duyệt.






Code nukeviet chỉ tạo ảnh thumb cho các file ảnh định dạng jpg,png mà chưa có tạo cho định dạng webp trong khi đây là định dạng mới giúp nén ảnh cực tốt. Admin có cách nào giải quyết vấn đề này k ?
mình đang dùng bản nuke 3.4; trong admin, phần quản lý file, ko có mục để cấu hình cho thumbnail
thì phải sửa như thế nào vậy?
Hiện tại thì bản 3.4 khác với bản 4.3 rồi bạn nhé, bạn nên nâng cấp lên bản 4.3 để sử dụng quản trị nó đơn giản hơn và dễ xài hơn và nhiều công cụ hỗ trợ tốt hơn kể cả phần quản lý file