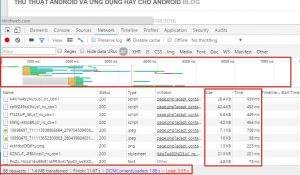
Home » Công cụ » Hướng dẫn cách kiểm tra tốc độ tải trang của một website bằng Google Chrome » develop-f12-google-chrome-1
Bài viết ngẫu nhiên
- Hướng dẫn thiết lập cấu hình upload trong nukeviet
- Hướng dẫn thay tên miền cho website NukeViet
- Tạo nút chia sẻ mạng xã hộ đẹp không sử dụng iframe
- Hướng dẫn lấy ID fanpage trên facebook
- Thiết lập gọi file css bỏ qua tính năng tùy chọn giao diện trong quản trị
- Cách kiểm tra giao diện mobile và responsive ngay trên trình duyệt máy tính
- Hướng dẫn transfer tên miền từ Namesilo sang nhà cung cấp khác
- Hướng dẫn đưa website wordpress từ localhost lên hosting
Bình luận gần đây
- Lê Xuân Thủy trong Hướng dẫn cách tạo ảnh Thumbnail cho website sử dụng NukeViet
- Phát trong Cách tạo phân trang pagination bằng plugins WP-PageNavi trong WordPress
- Co Nguyen trong Hướng dẫn cách khắc phục lỗi upload ảnh trên NukeViet 4.3.01
- Thịnh Nguyễn trong Hướng dẫn cách hủy gia hạn hosting trên Stablehost
- zathong trong Hướng dẫn cách hủy gia hạn hosting trên Stablehost
- Nguyễn Lưu Vũ trong Khắc phục lỗi không hiển thị trang sản phẩm khi sử dụng polylang trong woocommerce
- Thịnh Nguyễn trong Hướng dẫn chèn js vào block mặc định của hệ thống NukeViet
- Hoa sen vàng trong Hướng dẫn chèn js vào block mặc định của hệ thống NukeViet