Themes là tợp hợp của rất nhiều thành phần template. Với themes sẽ giúp website của bạn sinh động hơn, dễ điều hướng hơn, và trải nghiệm người dùng cũng tốt hơn và hơn hết là trình bày đẹp đẽ bát mắt giúp thu hút người dùng với những tính năng mà bạn viết ra cho một website.

Tuy nhiên hầu như tất cả các themes dành cho các website sử dụng mã nguồn mở nói chung đều có một cấu trúc nhất định và chúng khá tương đồng với nhau. Nó chỉ khác nhau về nhân, cấu trúc thư mục và cách viết code khác nhau chút xíu nhưng cuối cùng vẫn cần đó là hiển thị kết quả ngoài site với giao diện bát mắt. Nếu như website của bạn làm mà xấu thì dĩ nhiên không làm người thích thú và sẽ không đoái hoài tới việc quay trở lại website của bạn cho dù nội dung có phong phú tới đâu trừ khi bạn seo từ khóa tốt trên công cụ tìm kiếm.
Nếu như ban đang xài mã nguồn mở thì chắc bạn cũng sẽ hiểu đôi chút về cấu trúc themes wordpress với nhiều themes đa dạng và phong phú được xây dựng bởi cộng đồng mã nguồn mở wordpress trên toàn cầu với đủ màu sắc cho bạn lựa chọn nhưng chưa chắc phù hợp với website của bạn. Chính vì điều đó khi bạn thiết kế themes hay lên giao diện cho website sử dụng wordpress thì bạn cần phải hiểu được cấu trúc của một themes wordpress chuẩn ra sao.
Ở bài này Thịnh chia sẻ với bạn về cấu trúc themes wordpress. Cấu trúc themes wordpress thì không khó khăn đẻ hiểu, bạn chỉ cần coi là ra vấn đề, nhưng nếu như bạn quên hay lâu rồi không làm giao diện thì ở bài này giúp bạn nhớ lại cấu trúc của một themes wordpress hoàn chỉnh.
Điều đầu tiên bạn sẽ thấy ngay trong bản tải về wordpress bạn sẽ có 3 themes mặc định do wordpress họ phát triển và làm demo mặc định cho mọi người có thể sử dụng và tùy biến sử dụng theo mục đích của bạn.
- twentyfifteen
- twentyfourteen
- twentysixteen
Nhưng thường thì những themes mặc định như vậy không có nhiều người dùng và vì vậy bạn cần thiết kế một themes mới hoàn toàn phù hợp với nhu cầu và mục đích website.
Themes WordPress nằm tại thư mục themes trong thư mục wp-content và tại đây bạn có thể tiến hành tạo thư mục cho themes mới và tiến hành viết code cho nó. Tuy nhiên nó cần phải tuân theo các cấu trúc dưới đây bao gồm thư mục và file.
- Thư mục css.
- Thư mục genericons hay fonts.
- Thư mục inc.
- Thư mục js.
- Thư mục languages.
- File 404.php.
- File archive.php.
- File comments.php.
- File footer.php.
- File functions.php.
- File header.php.
- File index.php
- File page.php
- File screenshot.png.
- File search.php.
- File sidebar.php.
- File single.php.
- File style.css.

Định nghĩa thành phần trong themes wordpress
Thư mục css
Thư mục này có nhiệm vụ là nơi chứa tất cả các file css phụ cho website như framework bootstrap dùng để hiển thị ngoài site và khi gọi tới các file trong thư mục này bạn cần phải khai báo nó trong file functions.php.
Thư mục genericons hay fonts.
Nếu như bạn cần sử dụng font awesome làm icon cho web thì chúng được lưu tại thư mục genericons và ngoài ra đối với website mà bạn sử dụng font hiển thị là font ngoài không phải google font thì bạn cũng cần lưu chúng trong đây và gọi nó thông qua file style.css
Thư mục inc
Thư mục inc là nơi chứa template dành cho cấu hình themes nếu bạn sử dụng. Ngoài ra bạn cũng có thể lưu các template khác như template tag.
Thư mục js
Thư mục js là nơi chứa các file js dùng cho việc tạo các hiệu ứng website dù bạn có sử dụng framework bootstrap thì cũng cần cho file js của nó vào đây và ngoài ra bạn có thể viết thêm các file js để thực hiện những điều bạn muốn trên website của bạn.
Thư mục languages
Nếu như bạn muốn việt hóa themes hay nói cách khác là khi bạn viết themes tiếng việt thì bạn sẽ cần khai báo để dịch themes sang tiếng Việt phù hợp cho người truy cập từ Việt Nam mà không bị lộn xộn giữa tiếng Anh và tiếng Việt hay quốc gia nào đó mà trong function bạn viết theo chuẩn chung thì đây là nơi bạn viết vị trí language phù hợp cho từng quốc gia.
File 404.php
File 404.php là một template riêng dùng để hiển thị lỗi 404 trên website và nó chỉ có một file duy nhất.
File archive.php
File archive.php dùng để định dạng hiển thị cho toàn bộ trang lưu trữ trên website như lưu trữ theo ngày tháng, category, tag, custom taxonomy,..
- category.php – Định dạng hiển thị cho toàn bộ category của website.
- tag.php – Định dạng hiển thị toàn bộ tag của website.
- author.php – Định dạng hiển thị cho trang toàn bộ các tác giả trong website.
- archive-product.php – Định dạng trang hiển thị danh sách các bài viết thuộc post type tên product.
File comments.php
Comments.php – định dạng hiển thị phần comment và form comment
File footer.php
Footer.php được sử dụng để khai báo phần chân trang của theme. Rồi sau đó ở các template khác ta sẽ gọi nó ra bằng get_footer().
File functions.php
Tập tin functions.php tuy không là một template nhưng nó sẽ đóng vai trò trung tâm của thêm dùng đẻ khai báo các tính năng đặc biệt và sử dụng hàm add_theme_support() để khai báo các tính năng trong theme. Bạn cũng cần lên nhớ là functions.php không phải là template nên nó sẽ không hiển thị ra bên ngoài nhưng nó sẽ thực thi toàn bộ codde php để cho kết quả ra ngoài site.
File header.php
Tập tin header.php một template trên đầu trang và cũng là nơi khai báo các thẻ như <html>, <head>, <body>,… và các template khác đều phải gọi nó thông qua template tag get_header().
File index.php
Tập tin index.php không chỉ là template để sử dụng cho trang chủ, mà nó còn là template gốc của website nếu như các template khác chưa được khai báo. Ví dụ nếu theme của bạn không có tập tin single.php để làm template cho trang nội dung của Post, thì nó sẽ sử dụng tập tin index.php để hiển thị. Các template khác cũng tương tự.
File page.php
Tập tin page.php dùng để hiển toàn bộ nội dung của một page trên website.
File screenshot.png
Screenshot.png là ảnh đại diện dùng để phân biệt cũng như demo cho người quản trị biết trước được giao diện themes và để phân biệt với các themes khác.
File search.php
Tập tin seach.php là một template độc lập dùng để hiển thị form tìm kiếm trên website.
File sidebar.php
Sidebar là phần bên trái hoặc bên phải tùy theo cách trình bày của người dùng là nơi bạn hiển thị các wiget theo ý muốn và được khao báo trực tiếp hoặc gián tiếp vào các template khác với hàm dynamic_sidebar() nhưng nếu bạn sử dụng sidebar ở nhiều template khác nhau thì bạn nên viết code hiển thị sidebar vào tập ti sidebar.php. Rồi sau đó sẽ dùng hàm get_sidebar() để gọi template này.
File single.php
Tập tin single.php dùng để hiển thị tất cả các nội dung có trong một post để người truy cập có thể đọc được nội dung mà bạn viết truyền tải cho họ.
File style.css
Tập tin style.css là nơi dùng để khai báo thông tin về themes và những class css mà bạn sử dụng trên website. Tập tin này đều phải có trên tất cả các themes wordpress. Nếu không có tập tin này thì website của bạn không đúng chuẩn themes wordpress
Tất cả các theme trong WordPress đều phải có tập tin style.css. Tập tin này không chỉ là chứa các CSS trong theme mà nó còn có chức năng khai báo thông tin của theme như tên theme, tên tác giả, số phiên bản,…nhằm có thể hiển thị trong khu vực Themes của WordPress. Nếu theme bạn không có tập tin này thì theme của bạn không hợp lệ.
Lời kết
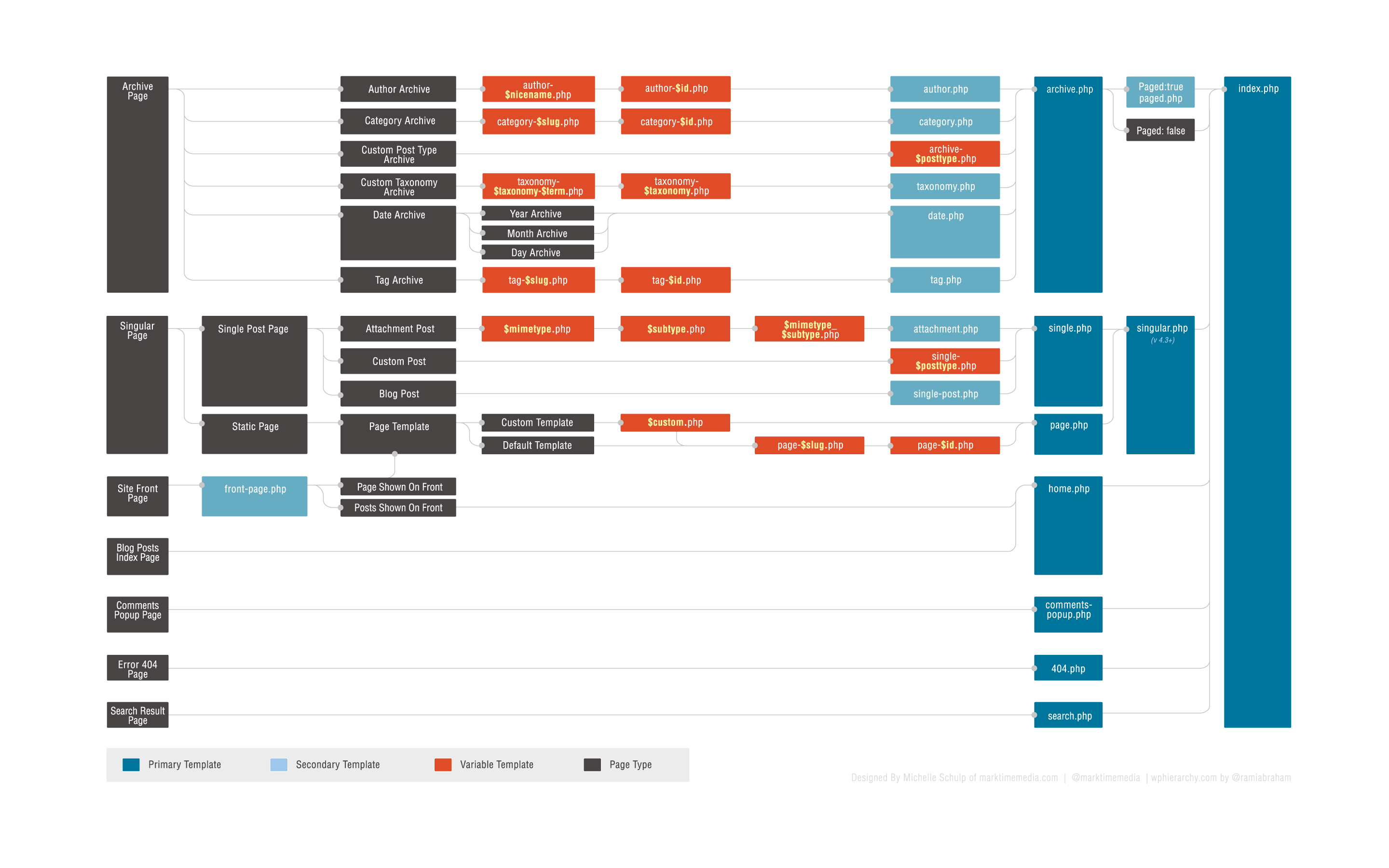
Như vậy đến đây chắc hẳn bạn đã hiểu được cấu trúc của một themes wordpress. Ngoài ra bạn cũng có thể tùy biến thêm nhưng vẫn cần phải đảm bảo cấu trúc mà wordpress cho phép bạn thực hiện và để hiểu hơn thì bạn có thể truy cập vào trang web: wphierarchy.com để hiểu hơn về themes wordpress nâng cao.

