Như hiện nay chúng ta có khá nhiều lựa chọn sử dụng trình duyệt web dành cho máy tính cũng như điện thoại di động hay máy tính bảng. Nhưng đối với lập trình viên, đặc biệt là lập trình viên về mảng web sẽ cần lựa chọn trình duyệt phù hợp để làm web sao cho đa dạng và phù hợp với tất cả các website với các cách thức làm giao diện khác nhau của mỗi lập trình viên nhưng nó có chung quy chuẩn về giao diện web mobile, giao diện desktop và giao diện responsive. Nếu bạn chưa hiểu giao diện là gì thì có thể google search để tìm kiếm thông tin chi tiết về giao diện web.

Đối với mình thì lựa chọn tối ưu nhất đó là Google Chrome và Firefox, cần thiết nữa thì Safari để kiểm tra giao diện website cùng với trình duyệt IE của Windows hay Microsoft Edge mới đây trên windows 10 của Microsoft.
Nhưng mình khuyên bạn lên sử dụng Google Chrome và Firefox là tốt nhất. Tại sao mình lại khuyên bạn như vậy? Bởi 2 trình duyệt này hỗ trợ tốt nhất css3, html5, jquery và nhiều chuẩn web khác nhau. Còn đối với anh Cốc Cốc thì cũng từ nhân chromium mà ra, mà nhân này thì là nền tảng của Google Chrome do Google phát triển theo giấy phép phần mềm tự do nguồn mở. Ngoài ra cũng như anh Opera bây giờ cũng sử dụng nhân chromium. Nhưng một điều là Google Chrome vẫn là số một vì tính ổn định, không cài đặt sẵn nhiều addon như anh Cốc Cốc giúp máy tính của bạn hoạt động nhẹ nhàng nhanh hơn, không chiếm dụng RAM.
Nói đến đây chắc bạ đã đủ hiểu rồi chứ? Thôi thì tránh bị loãng, mình giới thiệu với bạn cách kiểm tra giao diện website ngay trên 2 trình duyệt này
Google Chrome
Google Chrome quả là tuyệt vời bởi khả năng kiểm tra giao diện web tốt hơn và mình lấy luôn ví dụ khi kiểm tra giao diện. Mình rip giao diện tuổi trẻ cho khách hàng (giao diện của báo tuổi trẻ nhé) sử dụng mã nguồn mở NukeViet và vì giao diện của tuổi trẻ được phân thành 2 loại gồm giao diện desktop (không tùy biến responsive) và giao diện mobile.
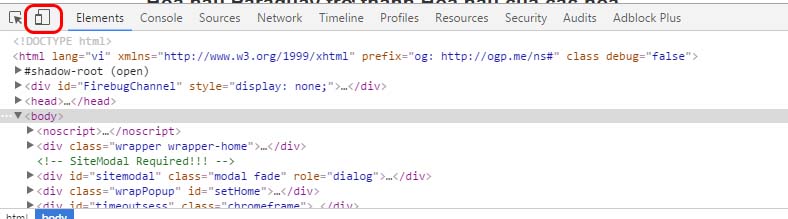
Khi kiểm tra giao diện tùy biến responsive thì mình chỉ cần việc co dãn trình duyệt là kiểm tra được hoặc có thể kiểm tra theo dạng kích thước thiết bị bằng cách bấm vào phím F12 trên bàn phím và nhấp chuột vào biểu tượng như hình dưới.

Sau khi click vào biểu tượng nó sẽ ra giao diện kiểm tra mobile và responsive nhưng vì đây là giao diện desktop và mobile do vậy là responsive sẽ không hoạt động

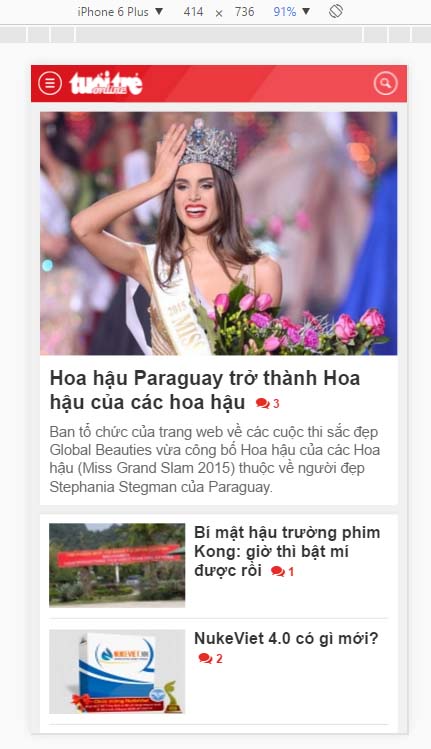
Lúc này là giao diện Desktop, mình sẽ chọn tiếp các thiết bị điện thoại thì sẽ ra giao diện mobile

Và bây giờ chỉ cần kiểm tra source code là được.
Còn đối với responsive thì mình lấy ví dụ trang vnexpress có giao diện responsive thì nó hoạt động bình thường

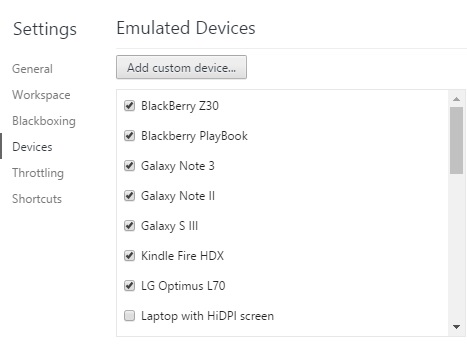
Lưu ý: Google Chrome có tính năng rất là hay đó là nhận diện thiết bị mà bạn kiểm tra giao diện và sẽ hiển thị giao diện mobile hay máy tính cũng như responsive để bạn test. Hơn nữa bạn có thể bổ sung một loạt các thiết bị khác

Firefox
Đối với trình duyệt hiện đại như Firefox chỉ cho phép chúng ta kiểm tra giao diện resposive và desktop mà thôi do vậy hơi thiệt thòi một chút nhưng nhìn chung là cả 2 trinh duyệt thuận tiện cho lập trình viên.
Cũng như giao diện tuổi trẻ mà mình rip cho khách thì anh chàng firefox của chúng ta không nhận diện được giao diện mobile

Nhưng đối với giao diện responsive như trang vnexpress thì nó responsive bình thường

Kết luận
Trong quá trình test giao diện responsive hay test giao diện mobile thì mỗi trình duyệt có một ưu nhược điểm riêng. Mình thì khuyên các bạn sử dụng Google Chrome hay hơn bởi tính năng giả thiết bị để có thể kiểm tra luôn được cả giao diện mobile.


Chào bạn,
Mình gặp 1 trường hợp mà giờ cũng chưa biết lỗi ở công đoạn nào hay thiết bị nào. Đó là website của mình kiểm tra giao diện điện thoại trên web (F12) thì đều ổn. Chạy trên các thiết bị sử dụng HĐH Android cũng ổn, nhưng trên iphone thì bị trang trắng. Mặc dù check hiển thị trước trên website cho iphone thì hiển thị bình thường như trên android. Mình tìm trên google thì ra bài này nên comment để mọi người có gì cho ý kiến ạ.
Cảm ơn.
vấn đề của bạn là do trình duyệt đang lưu cache cho phần mà lúc trước bạn vào bị lỗi, giờ bạn vào chế độ ẩn danh sẽ hết
chào bạn, nấu mình muốn reponsive web pc trên điện hoại mình phải làm sao.
mong nhận được câu trả lời từ mọi người
bạn sử dụng bootstrap là tốt nhất sau đó thì làm theo như bài viết, vì mỗi điện thoại có một kích thước khác nhau cho vậy bạn cần phải chia nhóm
Hi bạn
Mong được bạn giúp vấn đề sau:
Trang của mình giao diện mobile http://nhuygialai.com?m=1 muốn hiển thị chỉ một trang duy nhất (bỏ phân trang) thì làm thế nào?
Cám ơn bạn trước
Thân ái
Nếu bạn muốn chỉ một trang duy nhất thì bạn có nhiều cách
1. Sử dụng plugin theme mobile.
2. Viết theme chính đang xài thêm điều kiện wp_is_mobile
3. Viết một theme mobile riêng, sau đó sử dụng plugin xác định đâu mà thiết bị mobile thì sẽ hiển thị theme mobile riêng đó
Cảm ơn bài viết của bạn! mình đã test!