
Trình duyệt Blisk Browser một trong những trình duyệt được khá nhiều lập trình viên chuyên về mảng Front End, Web Designer sử dụng với khả năng của nó quả là hữu hiệu. Trình duyệt này chỉ tối ưu cho việc debug các lỗi cũng như kiểm tra trải nghiệm người dùng và giải lập luôn cả màn hình các thiết bị máy tính bảng và điện thoại thông minh.
Như trước đây Thinhweb Blog đã chia sẻ tới các bạn cách kiểm tra giao diện responsive nhưng vì những trình duyệt đó không nghiêng hẳn về lập trình viên vì thế bạn cũng cần cài thêm một số thứ thì mới có thể kiểm tra trính xác website responsive.
Đó là những trình duyệt sử dụng bình thường cũng như thông thường hiện nay. Còn đối với Trình duyệt Blisk Browser nó cho phép bạn demo thiết bị ngay bên cạnh thay vì bạn phải mua sắm nhiều thiết bị mobile và tablet để test. Quá lãng phí khi mua quá nhiều thiết bị và giờ đây Blisk Browser đảm nhiệm tất tần tật

Video trình duyệt Blisk Brower
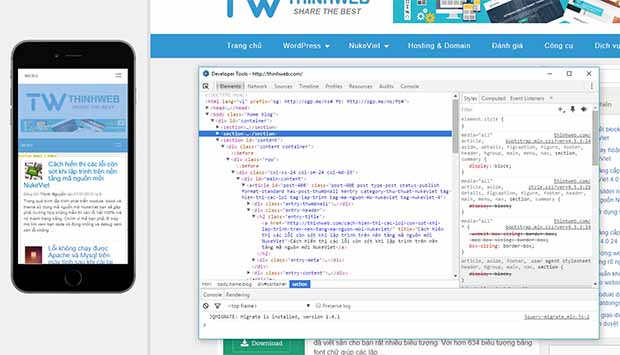
Debug với Inspect Element
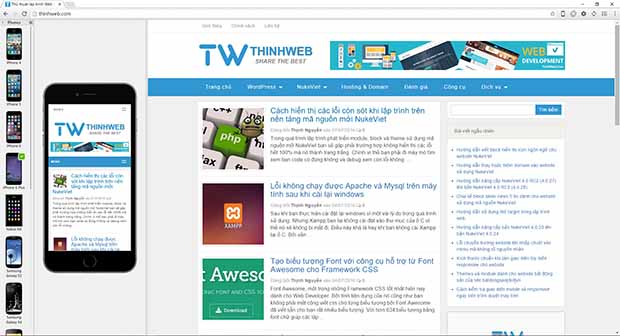
Khi bạn sử dụng trình duyệt này mà test website trên thiết bị màn hình bự thì quả là tuyệt vời ông mặt trời và hiện mình dùng màn hình kích thước 1920 x 1080px nó sẽ full hết cỡ web cho bạn còn đối với màn bé thì nó sẽ zoom lại cho vừa màn hình và lúc này bạn tha hồ kiểm tra source cũng như kiểm tra các lỗi javascript và các lỗi phát sinh ngay trong Inspect Element cũng gióng như trên Google Chrome của Google bởi nó được phát triển từ mã nguồn mở Chromium giống như Oparea hay Chrome nhưng nó tối ưu cho các Front End, Web Designer.

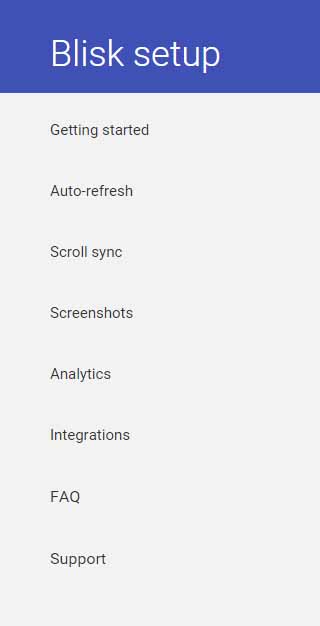
Ngoài ra nó còn có một số tính năng cũng khá hữu ích khác

Auto-refresh
Tính năng cũng không kém phần hữu ích đó là auto-refresh giúp load lại trang theo những giòng lệnh mà bạn gõ thêm để kiểm tra đỡ mất công bạn đi F5 hoài mà lại tiết kiệm thời gian rất là nhiều.
Scroll sync
Tính năng này cho phép bạn trượt website nếu như bạn kéo thanh cuộn xuống và bên demo thiết bị mobile cũng sẽ trượt theo giúp bạn kiểm tra tốt hơn cũng như cho phép bạn kéo thanh cuộn bên demo thiết bị mobile để kiểm tra từng thành phần. Cả 2 website và demo trên mobile đều tương tác cho nhau giúp bạn cực kỳ thuận tiện rất nhiề.
Screenshots
Tính năng giúp bạn chụp toàn bộ màn hình website thay vì phải chụp từng phần rồi đi cắt ghép vào trong photoshops
Analytics
Giúp thống kê lại các lỗi hệ thống cũng như kiểm tra thời gian trả về của web và để bạn tối ưu hình ảnh, code,…
Integrations
Ngoài việc kiểm tra khả năng của website để cải thiện tốc độ của web mà vì thế Integrations là tính năng đáp ứng được mong muốn đó. Tính năng này cho phép người dùng theo dõi bugs và quản lý tiến độ của từng dự án như một hệ thống quản lý dự án (Project Management).
Như vậy là quá đủ cho một trình duyệt web dành riêng cho dân làm Front End và Web Designer. Không quá thừa mà cũng không quá thiếu. Vậy tại sao bạn không sử dụng nó để tiết kiệm thời gian hơn?
Link tải về trình duyệt Blisk Browser: blisk.io

