
Xin chào tất cả các bạn, bữa nay Thịnh muốn chia sẻ với các bạn một chút kinh nghiệm về việc đăng ảnh lên website. Như các bạn cũng đã biết hiện nay website là một phần không thể thiếu đối với tất cả các doanh nghiệp làm ăn kinh doanh cũng như các blog chia sẻ hay các trang tin tức. Website là bộ mặt nhưng nếu như bạn không làm đẹp cho nó cũng như tăng trải nghiệm người dùng thì lại càng tệ hại hơn. Một trong số đó là các hình ảnh nội dung có trên website. Với chúng ta nay các thiết bị chụp ảnh chuyên dụng cho đến điện thoại đều cho ra các hình ảnh chất lượng cao và đồng nghĩa với điều đó là hình ảnh có dung lượng lớn. Nếu như bạn chỉ up dạng ảnh nguyên gốc đó lên thì rất nhanh hết dung lượng lưu trữ hosting cũng như điều tối kị đó là tốc độ tải trang. Vấn đề ở chỗ nếu nó load ảnh gốc thì khi người dùng truy cập vào bằng 3G thì nhanh hết dung lượng vì nó load gần như sạch dung lượng của họ cũng như nếu dùng internet thì vào site load rất chậm. Ngoài ra hosting sẽ có giới hạn dung lượng lưu trữ nhất định tùy theo gói, đăng ảnh có dung lượng càng cao càng nhanh hết và phải nâng cấp hosting.
Mình cũng đã gặp trường hợp website quá nhiều ảnh, có cả những ảnh lấy ảnh gốc và kiểm tra tốc độ tải trang thì lên tới tận 30MB, nếu dùng dung lượng sim sinh viên thì thiếu cho lần đầu truy cập website. Chính vì thé ở bài này mình chia sẻ với các bạn cách sử dụng photoshops để nén ảnh về định dạng kiểu web để tối ưu dung lượng nhất có thể. Ngoài ra còn có nhiều cách khác mình sẽ chia sẻ với các bạn sau.
Sau đây là cách thực hiện
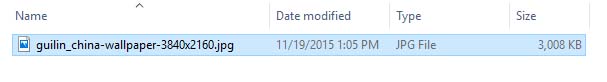
- Bạn mở phần mềm đồ họa Photoshops lên và chọn hình ảnh mà bạn muốn nén. Ví dụ như hình sau trước khi nén có dung lượng là 3MB có độ phân giải là 3840 x 2160.

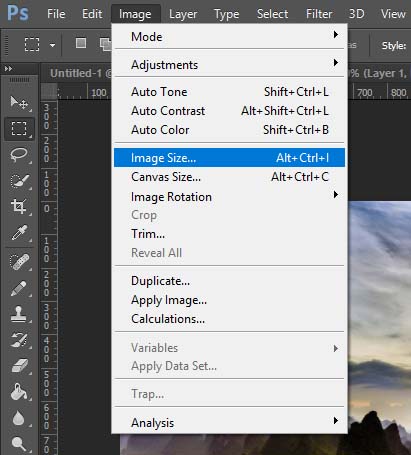
- Tiếp đến là bạn thu nhỏ ảnh sao cho phù hợp với website chứ đừng để dạng kích thước quá khổ. Như ví dụ thì hình của mình là 3840 x 2160 và mình up lên site có kích thước theo thiết lập bự nhất là 720 chiều rộng còn chiều dài thì tùy thì mình sẽ vào “Image” chọn Image Size…” và bạn chuyển về kích thước nhỏ hơn. Lưu ý là nó có 2 tùy chọn một là khi bạn điền chiều rộng hoặc chiều cao thì chiều còn lại sẽ tự resize lại hoặc trường hợp nữa là nó sẽ không tự động mà bạn cần phải tự điền. (nó là cái hình mắt xích)

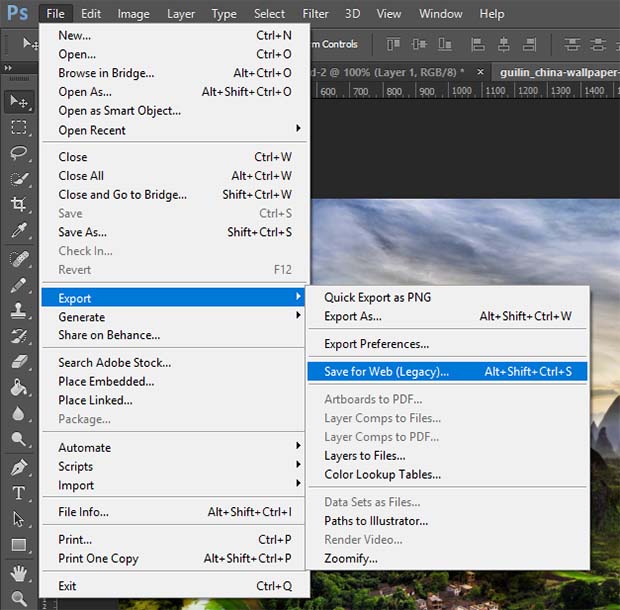
- Tiếp đến là bạn tiến hành nén dung lượng ảnh. Bạn vào “File” -> “Export” -> “Save for Web (Legacy)…”

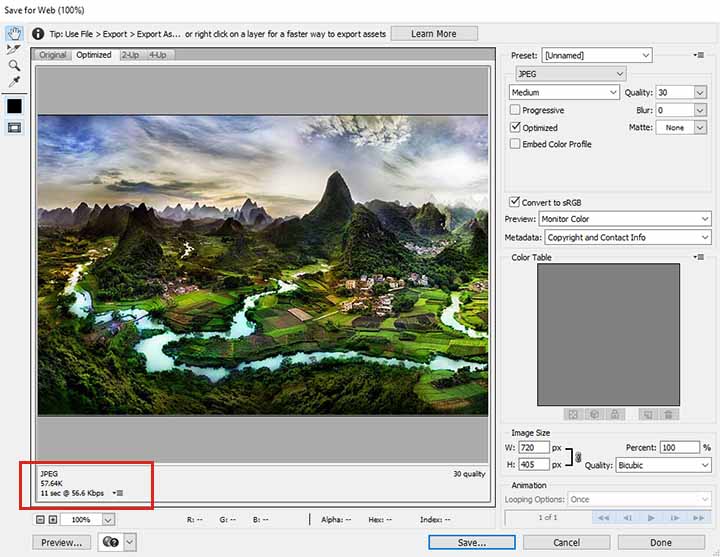
- Sau đó nó sẽ hiển thị cửa sổ và bây giờ bạn chọn định dạng ảnh mà bạn muốn xuất ra. Tuy nhiên trước khi xuất ra hình ảnh nén thì bạn cần tùy chỉnh sao cho hình ảnh vẫn đảm bảo chất lượng mà dung lượng sẽ giảm
 Lưu ý: Phần khoanh đỏ sẽ là thông số trước khi nén và sau khi nén nó sẽ báo ra đó và bạn sẽ kiểm tra được dung lượng ảnh đầu ra
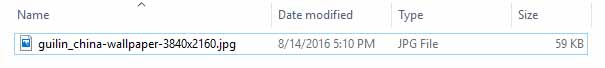
Lưu ý: Phần khoanh đỏ sẽ là thông số trước khi nén và sau khi nén nó sẽ báo ra đó và bạn sẽ kiểm tra được dung lượng ảnh đầu ra - Sau khi resize và nén ảnh xong thì bức ảnh của mình 3MB sẽ chỉ còn 59KB. lúc này khá nhẹ và up lên hosting thì sẽ không nhanh hết hosting được

Chúc các bạn thành công!





 Lưu ý: Phần khoanh đỏ sẽ là thông số trước khi nén và sau khi nén nó sẽ báo ra đó và bạn sẽ kiểm tra được dung lượng ảnh đầu ra
Lưu ý: Phần khoanh đỏ sẽ là thông số trước khi nén và sau khi nén nó sẽ báo ra đó và bạn sẽ kiểm tra được dung lượng ảnh đầu ra