Tốc độ tải trang là thời gian trả về kết quả trên trình duyệt và dung lượng mà trình duyệt đã nhận được sau khi website đã tải xong. Thường thì nhiều bạn mới làm quen tới lập trình web không hay để ý vấn đề này, chính vì thế mà các đối tác hay đòi hỏi phải làm sao tốc độ tải trang nhanh nhất. Bởi nguyên do được đưa ra là tăng tốc độ tải trang và tiết kiệm được dung lượng nếu người dùng truy cập bằng thiết bị thông minh kết nối 3G.
Như các bạn cũng đã biết hiện giá cước 3G ở Việt Nam cũng khá là chát và để vào một website mà có dung lượng lên tới 3MB thì chắc là chỉ trong vài lần lướt website đó người dùng sẽ hết sạch dung lượng tốc độ cao của 3G. Chính vì vậy các Developer cần phải tối ưu website sao cho dung lượng trả về là ít nhất và thời gian phản hồi là nhanh nhất. Dung lượng tiêu chuẩn cho một website sau khi tải xong hoàn toàn ở mức dưới 2MB mà không được cao hơn.
Vậy để làm sao biết được trang web đó có tốc độ tải trang là bao nhiêu và dung lượng khi tải là bao nhiêu? Sau đây Thịnh chia sẻ với các bạn cách kiểm tra thời gian phản hồi của website và dung lượng website khi tải về hoàn chỉnh trên trình duyệt. Ở bài này Thịnh sẽ hướng dẫn các bạn kiểm tra thông qua công cụ develop của trình duyệt Google Chrome.
Ví dụ ở đây mình truy cập trang xaiandroid.com và mình tiến hành kiểm tra dung lượng web trên trình duyệt và thời gian phản hồi.
- Trước tiên bạn cần mở trình duyệt Google Chrome sau đó thì truy cập trang xaiandroid.com
- Tiếp đến bạn nhấm phím F12 trên bàn phím hoặc vào trang sau đó thì chuột phải trên trang và chọn “Kiểm tra“.
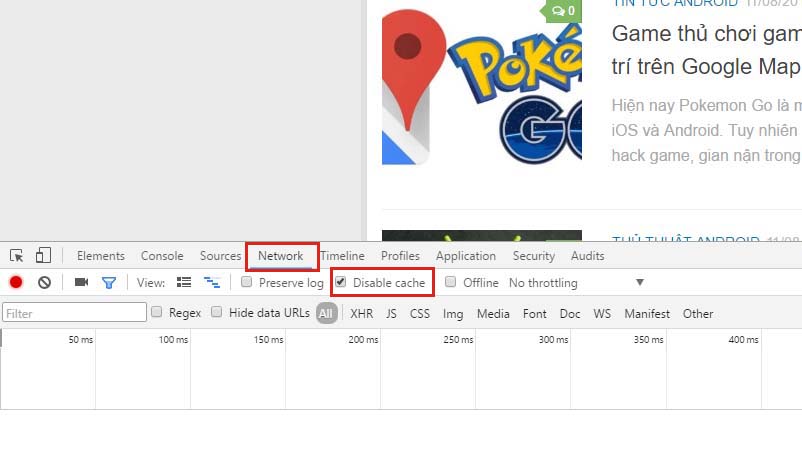
- Lúc này nó sẽ hiện ra bảng develop của Google Chrome và bạn chuyển qua tab “Network” và bạn tích chọn “Disable cache“.

- Khi bạn tích vào đó và tiến hành f5 trình duyệt hoặc truy cập lại website thì toàn bộ cache của website sẽ không bị lưu trên cache trình duyệt và lúc này bạn sẽ có được thông tin chính xác dung lượng tải là bao nhiêu và thời gian phản hồi là bao nhiêu cùng đường dẫn từng link có dung lượng bao nhiêu và thời gian load là bao nhiêu.

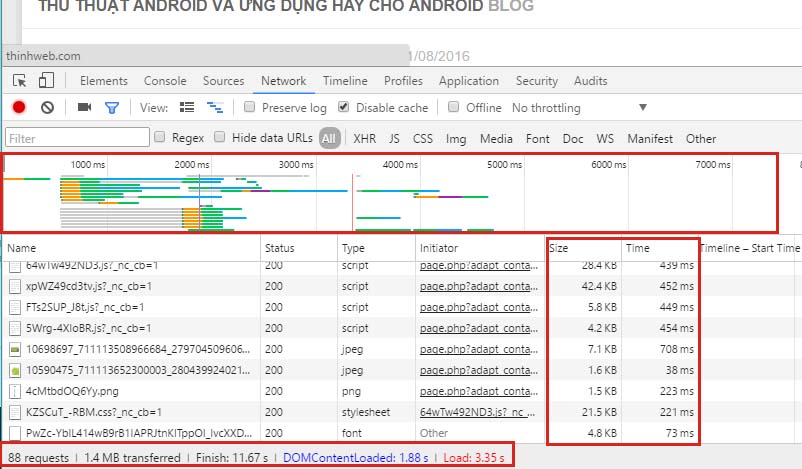
- Đó là các thông số kỹ thuật mà một website trả về cho trình duyệt: có tổng cộng 88 requests vơi dung lượng tải trang là 1,4MB, tổng thời gian trả lời 11,67 giây.
- Ngoài ra các vùng khoanh đỏ khác là các thông số của từng file và thời gian tính thành ms của giây vì thế bây giờ bạn có thể kiểm tra request nào mất nhiều thời gian và dung lượng. Thường thì dung lượng tiêu tốn chủ yếu đến từ file hình ảnh. Nếu như hình ảnh quá lớn thì bạn nên tối ưu để tăng tốc độ tải trang và không nên sử dụng hình ảnh to có chất lượng cao lên tới vài MB.
Đơn giản chỉ có như vậy. Chúc các bạn lập trình web thành công và đạt được nhiều dự án và đồng nghĩa với tăng lương!